A great SEO content starts with your H1 tag. A carefully crafted H1 tag will immediately capture your user’s attention and sets the tone for the entire article.
Any SEO guru worth their salt will tell you that a catchy H1 title tag can make all the difference. But somehow, many SEOs fail to pay attention to these itsy-bitsy pieces of code.
I’ve been doing SEO since 2009, and I can’t stress enough how important the H1 tag is for your organic traffic.
That’s why in this article I’ll show you what an H1 tag is, why it is important, and how to write the best one for SEO.
Table Of Contents
Quick Summary
An H1 tag is a type of HTML tag that indicates the main heading of a webpage. It’s crucial for SEO as search engines use it to understand the content of the page.
The best H1 tags are concise, unique, and contain relevant keywords. They should accurately represent the content of the page and be engaging to attract user attention.
Proper use of H1 tags can improve your website’s SEO performance, leading to better visibility in search engine results pages and increased web traffic. Remember to only use one H1 tag per page to avoid confusing search engines.
What Is An H1 Tag?
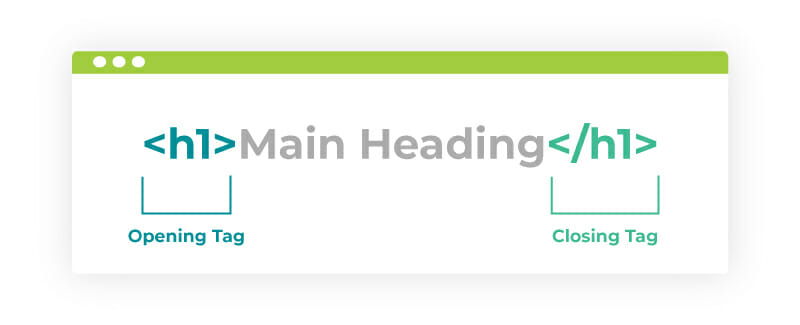
An H1 tag in HTML is formatted with the opening <h1> tag, followed by your H1 title or text, then closed with the closing </h1> tag. Here’s an H1 tag example in HTML code:
<h1>This is an H1 tag.</h1>
HTML stands for Hypertext Markup Language, which is the code that most developers use to create most websites.
An HTML tag is a little bit of that code that dictates how that code will display your data, whether it’s an image, text, or something else.
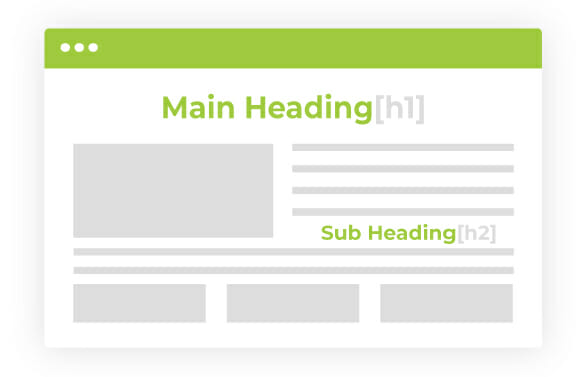
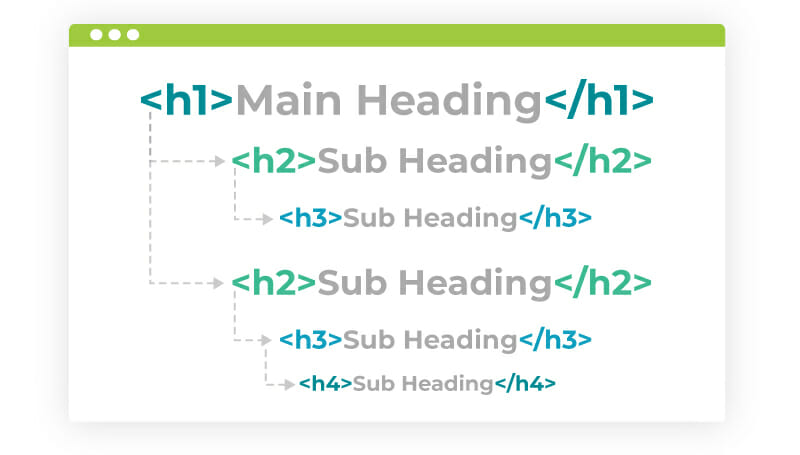
Header tags (H1, H2 and so on) are like titles in that they appear in large, bold letters (often bigger than the body text) and are often used to break up sections of a web page.

HTML headings are numbered from 1 to 6+, with H1 headings being the largest, most important, or highest in the hierarchy. This header is followed by H2, 3, 4, 5, and 6 at the bottom of the hierarchy.
Sometimes, the H1 tag functions as the actual title for the web page. But that’s not always the case.
You can have a different blog post title (the title that shows up on the search result pages) from your H1 header (the main heading that shows up on the web page itself).
Let’s take a minute to look at the differences between each tag, and why it’s important to understand them.
Title Tags vs. H1 Header Tags
Before we get any further, let’s quickly go over the difference between H1 headers (our current focus) and page title tags.
H1s are often used to provide the most visible “title” for a given page. For that reason, they can be easily confused with title tags. However, your page title is a distinct type of heading in HTML, and it has its own specific purpose.
What Is a Page Title Tag?
A page title tag is an HTML element that provides a title for a given page. It has its own tags, and appears in code like this:
<title>What is a page title tag?</title>
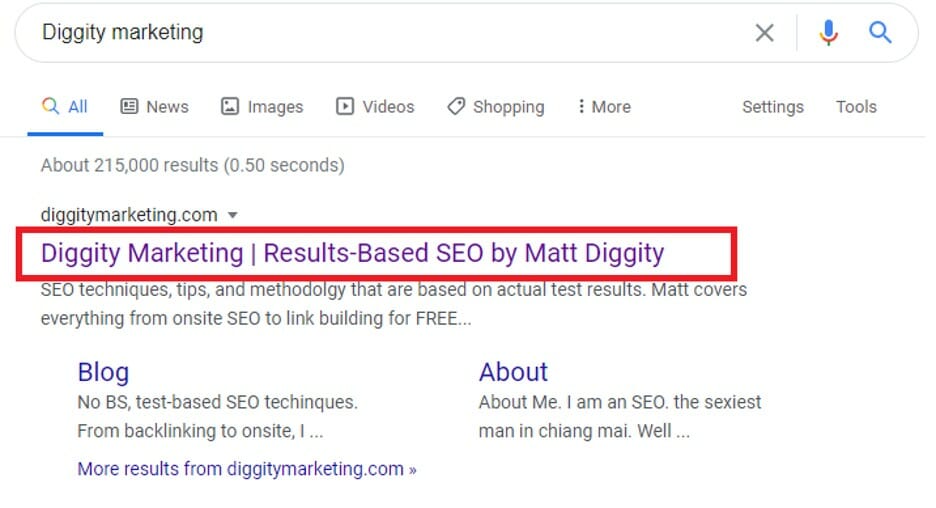
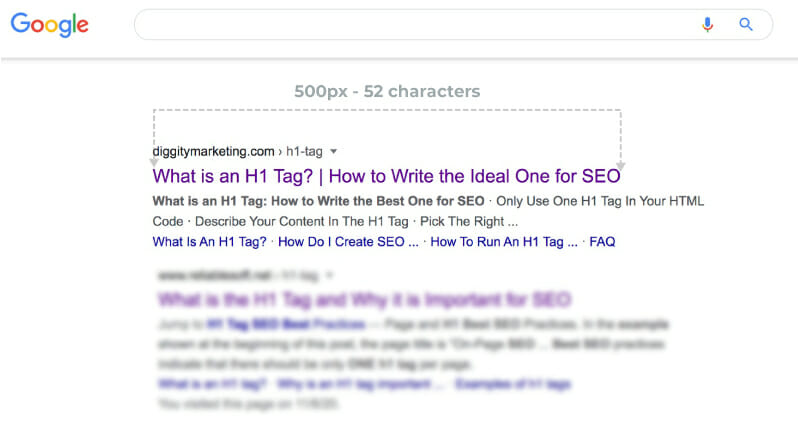
Despite the name, it is not visible on the page at all. Instead, it is featured most prominently in search results. If it is used by the Google, you can see it at the top of any search listing, like in the example below:

While each search engine can read the HTML title tag, it’s important to understand that Implementing title tags does not guarantee that you’ll get the title you want above your listing.
For several years now, Google has reserved the right to decide how page titles appear in their search results. According to their guidelines—
Google’s automated page titles may be produced from anchors, on-page text, the current H1 heading HTML, or other references on the page.
There is currently no way to block Google from using the title it wants without blocking the whole page from appearing in search results. It may generate a new title for any of the following reasons:
The official page title/blog post title is too long
Keyword stuffing in the official title
It’s too much like the title on some of your other web pages
It’s not currently branded
While Google’s AI-generated titles may get in the way of your personal optimization goals, many digital marketing specialists have found that their stats improve after the changes.
Google has far more information than it shares on what makes title tags clickable. If yours is changed by their algorithm, it’s usually to your benefit.
Can I Use H1 and Titles With Identical Text?
You can use identical h1 tags and page titles, but many digital marketing experts recommend against using the same text.

It’s not recommended because the two elements serve slightly different roles. If you’re using the same text for each one, you’re just not taking advantage of the ways that you can optimize either one.
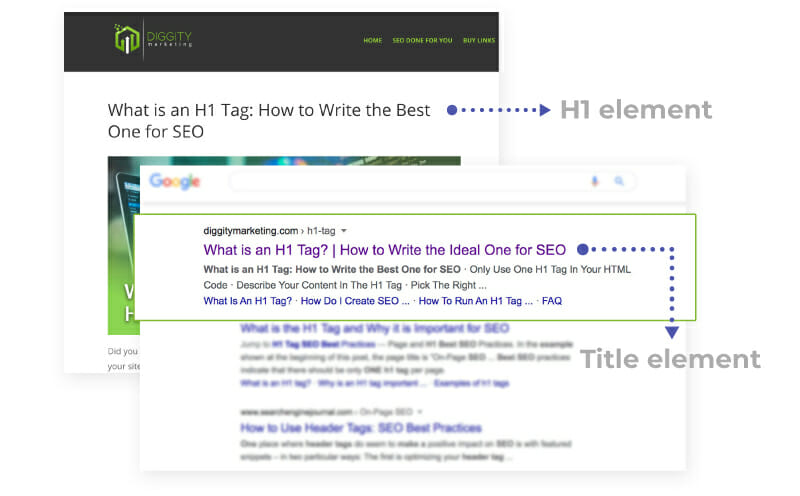
 The role of the h1 element: To provide a clear topic for the page and its content
The role of the h1 element: To provide a clear topic for the page and its content The role of the title element: To introduce the page and entice people to choose your result over any of the others that appear in search engine results pages (SERPs.)
The role of the title element: To introduce the page and entice people to choose your result over any of the others that appear in search engine results pages (SERPs.)
The title tag is not just about defining the purpose of the page. It’s job is to sell the page to people who haven’t clicked on it yet.
For that reason, titles are often longer than h1s. The extra length tends to accommodate extra information like:
Actions verbs and phrases such as “learn why” or “discover how”
Branding
Country or city location (especially important in local results)
Most of this information isn’t useful to people who are already on your website. However, it’s all important to searchers who still need to decide whether yours is the right result for them.
These details may suggest that titles are more important than your H1 tags, but that’s not the case at all. Let’s dive back into H1s, and explore why it’s so important to include them—and to include them in the right way.
Why Are H1s So Important?
Now that you understand exactly what HTML H1 tags are—and can differentiate them from title tags—you’re probably asking how H1 tags and SEO are related.
More importantly, you may be asking what makes your HTML H1 tag crucial to your SEO success.

In a recent study, the Search Engine Journal found that one of the most important factors for organic rankings in search engines was your Page Title Tag and website headings – including and most especially your H1s. [1]
Another study on Moz found that the simple act of improving your site’s H1 element has shown to increase organic traffic by an average of 9%? [2]
This makes a lot of sense when you look at this situation from both a user and a crawler’s perspective.
Your H1 is the very first on-page SEO element that will get the attention of your visitors. It’s big, centered, and (if built correctly) straight to the point. In short, it’s your first impression, and you can’t afford to waste it.
From a user’s standpoint, your H1 heading tag tells them what your content is going to be about. It gives them a sneak-peek into whether or not they’ll find the info they need on your page.

Ease-of-use is one of the most essential parts of the user experience. Frustrating your visitors before they’ve even reviewed your content is not a recipe for a fast conversion.
It’s simply the most eye-catching visual element on the page. You’d just be wasting all that space if you didn’t use it right.
It’s no less important from a bot’s perspective, either. Search engine crawlers look at your HTML or CSS H1s to determine what your page contains. It scans for important keywords and catalogs them accordingly.
If you don’t add an H1 tag in your HTML code, the crawler will spend more time and resources figuring out the content of that page. Without a proper h1, it’s not guaranteed to successfully find the right information.
This problem can lead to bad snippets in cases where Google generates its own titles for your pages. Bad snippets can directly impact your search traffic, send your bounce rates up, and damage your place in SERPs.
Angela Hilty, the SEM Specialist at OuterBox Inc, puts it like this: “Header tags should make sense to the reader. If your visitors understand the header on your page, the search engine will likely be able to do so as well.” [3]
Good H1 tags also make it easier for your users (and the search engine spiders) to understand how each page fits into the larger context of your site. That means applying best practices can result in more accurate titles being generated across your whole website.
Finally, tweaking your H1 tag for SEO is relatively easy and it’s FREE. If you can boost your rankings in search engines with minutes of effort and no cost, why wouldn’t you take that opportunity seriously?
How Do I Create SEO-Friendly H1 Tags?
To create SEO-friendly H1 Tags you’ll have to employ some tricks.
You’ll be surprised with how many webmasters and digital marketing pros still fail to give their H1s the attention they deserve. So, if you’re looking to craft more “SEO-Friendly” H1s, these are the protocols I follow and recommend you use.
Only Use One H1 Tag In Your HTML Code
An SEO H1 Tag should be used sparingly—it doesn’t get more effective if you keep adding more of them.
In fact, you should only have a single H1 tag in your HTML code. Why? Because there is simply no benefit to having more than one H1 tag per page. Having multiple H1 tags on a page can be confusing to both site users and search bots.
Your H1 title tag should contain the target keyword that you want to rank your page for in search engines for (more on that later).
If you use multiple H1 tags, the search bot that’s crawling your page may not know which keyword is the primary keyword you are targeting. It may choose one that doesn’t match the intent of your page.

Each additional H1 could also reduce the ranking pull of those headings. If you take your SEO seriously, that’s the exact opposite of what you want to accomplish.
If you need other headings to break your web page into sections, don’t use H1s—use <h2>, <h3>, <h4>, <h5> and <h6> instead.
Unlike the H1 title tag, you can have as many H2 tags to H6 tags on your page as you want. They can cover a range of different subtopics without confusing the intent of the page as a whole.
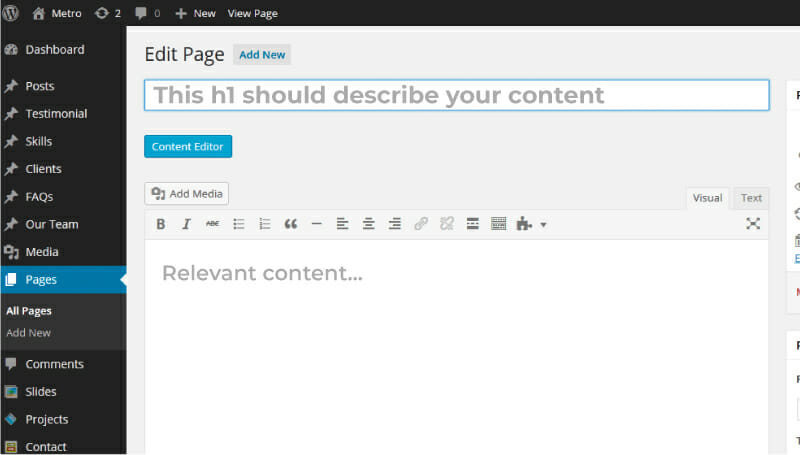
Describe Your Content In The H1 Tag

If you’re like most searchers, you value your time. You don’t like ending up on pages that don’t match your user intent. You’ll feel confused by the page content, maybe even a little bit betrayed.
How to Pick The Right Keywords For Your H1 Header Tag
Keywords are the lifeblood of SEO. They signal to Google and other search engines what your page content is about, whether it’s “best donuts in Memphis” or “how to unclog your drains.”

Of course, it’s important that you’re careful not to go overboard. As with anything SEO, there are some best practices that need to be considered.
Your H1 tag should not be overstuffed full of keywords in an attempt to rank higher in search engines. That hasn’t worked in many years.
Being clear is far more important, so use just one of your most relevant keywords in a way that feels natural. Any supporting keywords can be used in your H2 tags (and so on), and body content.
Format Your H1 Tag To Make It Stand Out
This tip is less on the technical side of things and more on the aesthetic side.
The <h1> HTML tag tells Google to pay particular attention to that set of text since it describes your page’s content. As one of the more important pieces of code (for SEO, at least), its formatting should reflect that.
“We perceive bigger things as more powerful and dominating as compared to smaller ones. So whenever we see this difference in size, we automatically put them at different levels in the hierarchy and define a relationship. Creating a visual hierarchy in UI is really important. It helps users scan through the content at a high level before diving deeper into the content.”
 Nayan Suthar
Nayan Suthar
Product Designer & Medium Contributor
Your H1 needs to be easily recognizable on the page. You can do this by making the text bolder and font size larger than the other headings and body text. You should also place your H1 at the top of the page so that it grabs your user’s attention right away.
Get The Right H1 Tag Length
Getting the perfect length for your header tag is both an art and a science.
If it’s too short (e.g. just your long-tail keyword), it will seem generic and may not communicate enough information. If it’s too long, you’ll probably lose your user’s interest before they even finish getting through it.
You should keep your H1 tag limited to about 20-70 characters.

Remember: that’s characters (including spaces and punctuation in addition to text), not words!
If you’re careful, this still gives you more than enough space to create an interesting, descriptive H1 heading without creating an annoying user experience.
Address Your User’s Intent
To convince users to click on your site and read your content, you need to understand them.
What are they looking for? What are their major concerns and needs? If they search for this particular keyword, what kind of content are they expecting to find?
For example, if a user searches for “SEO tips evergreen”, what does that tell you about the user’s intent?
From the evidence, you can deduce that they want some quick, bite-sized suggestions on how to improve their search rankings that are effective regardless of what year we’re in or how algorithms have changed.
So, an H1 tag that addresses the user intent could read like this:
“10 Easy SEO Tricks That Will Boost Your Rankings NOW (Evergreen Edition)”
When Writing Your Header/H1 Tag, Your User Should Always Come First
What it all boils down to, is this; Writing effective H1 post title is all about the user experience.
Sure, you’re also trying to cater to Google’s guidelines. But also, Google has evolved to the point where they can tell if you’re trying to cater only to their algorithm.
The algorithm is increasingly getting better at being able to tell if you’re putting in the effort to provide value to your users as well.

Google and other search engines look at a variety of factors to determine whether or not your content is useful. They review your site data to ask:
 How many users click on your site?
How many users click on your site? How long do users stay on the page?
How long do users stay on the page? Do they click out quickly?
Do they click out quickly? Do they follow a link further in?
Do they follow a link further in?
If you design with your user in mind, you are more likely to keep them on your site. And trust us, Google rewards sites that prioritize the user experience.
How To Run An H1 Tag Audit To Boost Your Site’s On-page SEO This Week
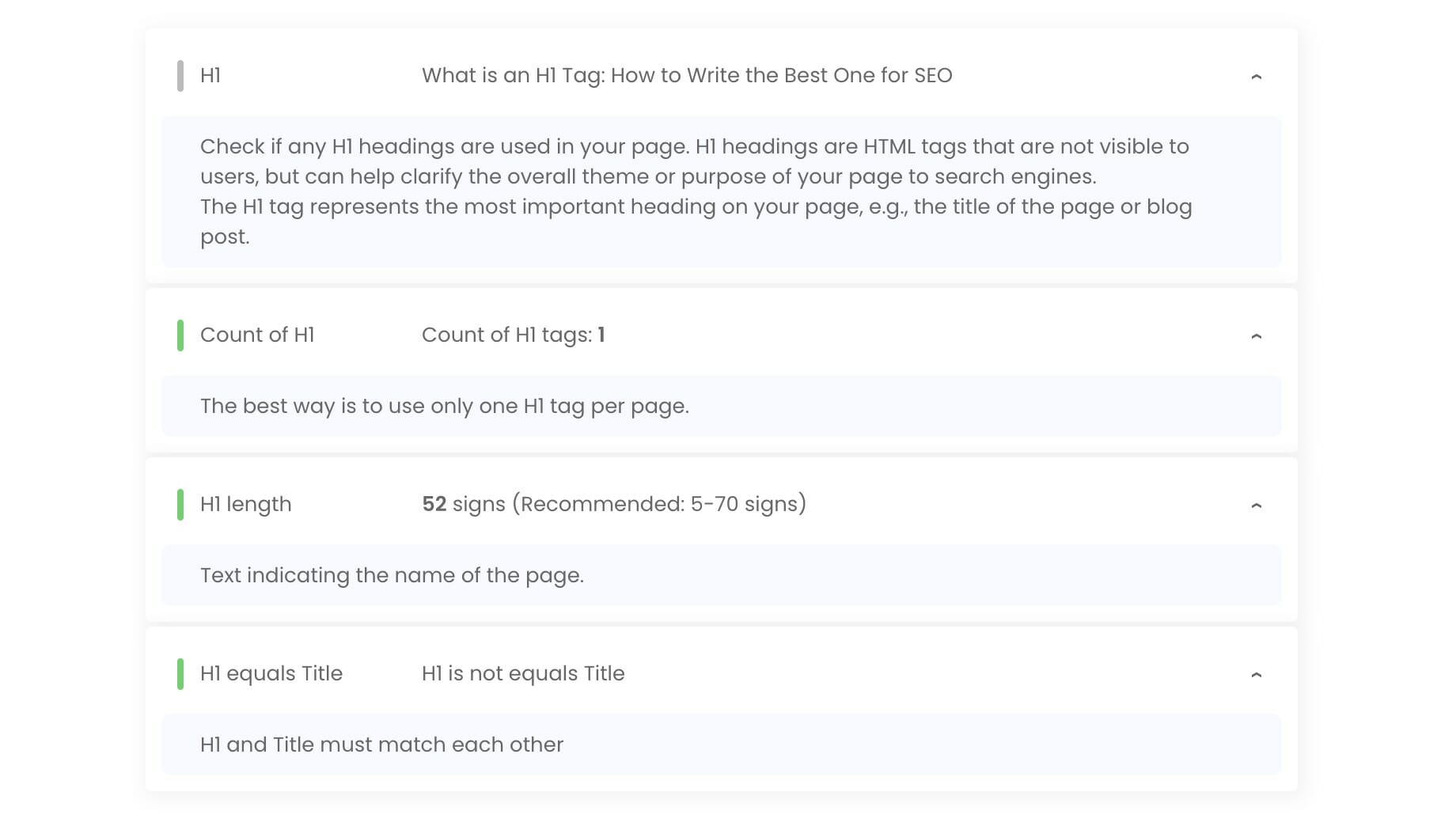
Now that you know how to make your H1 actually work for you, it’s time to go through your site and make sure your H1 tags follow some SEO-focused guidelines.
You want to do this by launching an audit. The idea of the audit is to catalog all of your existing headers so that you can confirm that they all meet the standards you’ve recently learned.
Running an H1 tag audit isn’t difficult. However, the crawl process can take a few hours depending on the size of your site. We’ll try to provide you with some structure that can help it all go a little faster.
First, it’s important to understand that you’ll need to go through each of your pages.
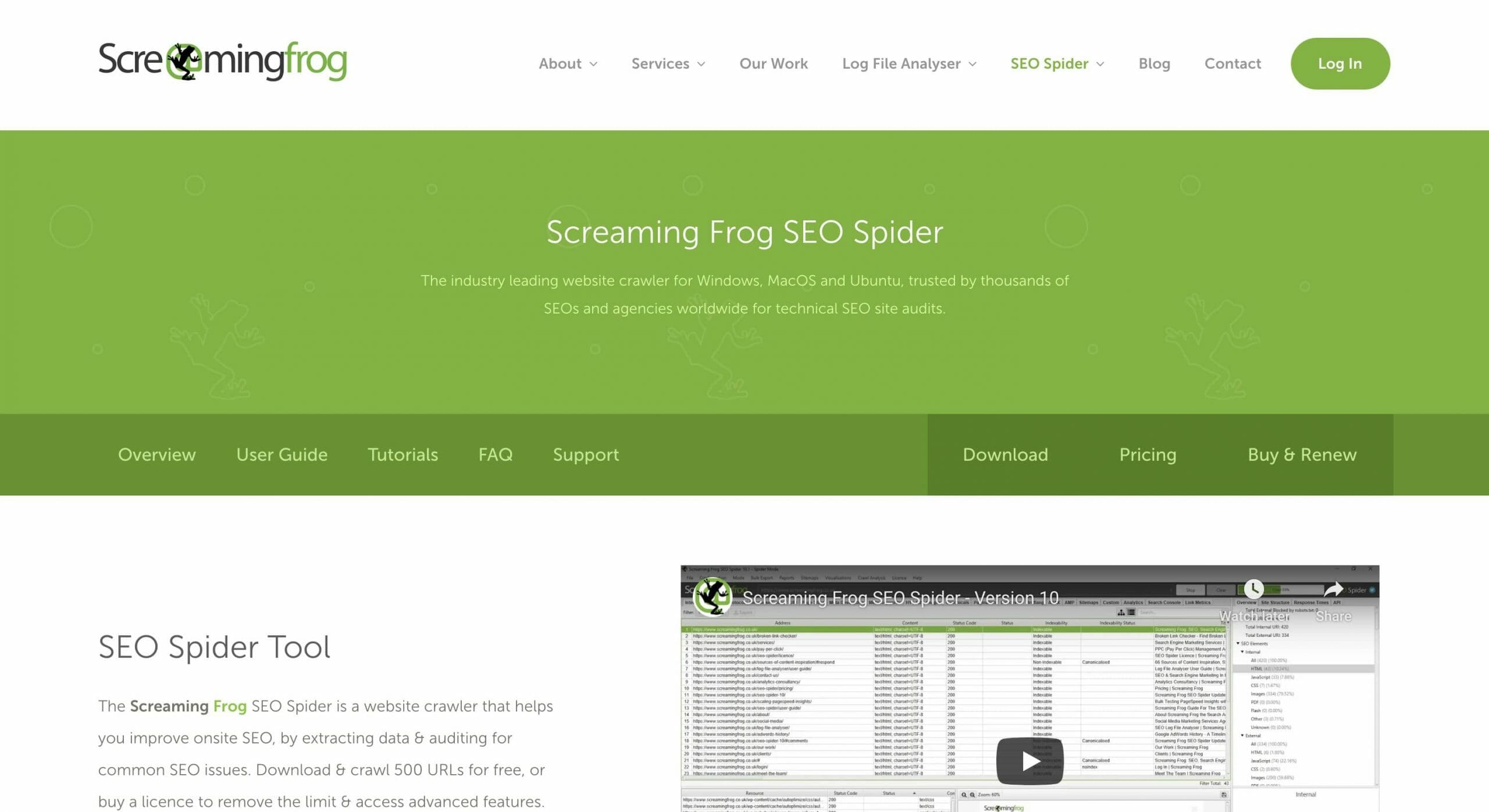
The easiest way to do this is with a free software like Screaming Frog. This SEO spider tool can quickly scrape all the pages on your website, and provide you with a sheet that includes the h1s for each URL.

Once you have that ready (using SF or another program), run through the list and confirm the following for each URL:
There is only ONE H1 tag per page.
The H1 is located at the top of the page.
The H1 is within 20-70 characters.
The H1 accurately describes the content on the page.
The H1 contains ONE focused long-tail keyword (avoid keyword stuffing) related to the page’s content.
The H1 is formatted as the biggest and most striking visual element on the page.
The H1 answers the question “what does the user want and expect from this content?”
Now, if you have a lot of content, checking each of them manually might not be a good use of your time.
To speed up the process, you can use an H tag checker. These are lighter-weight applications that are designed to scrape just the header information for each of your pages.

Once you’ve found and installed one you like, scan through your content and check your H1 tags to make sure they’re optimized. Apply the checklist above so that you can make a list of the pages that are or are not ready.
Depending on the program that you choose, you’ll also get a list of problem URLs and recommendations on how to make them better.
H1 Tag Best Practices
Before we get into the specific recommended practices, it’s crucial to remember that it’s quite unlikely that straying from any of them would have a negative impact on your website’s search engine optimization. Don’t freak out if you aren’t already doing all of these things. Nothing terrible is going to happen. It’s not like you can get a Google Penalty for it.
To put it simply, Google’s duty is to analyze, catalog, and rank all content of the Internet. Mechanisms to handle less-than-ideal situations, such as pages lacking H1 tags, are required for this to be viable.
However, every little thing counts in SEO, therefore it’s beneficial to adhere to recommended practices whenever feasible.
1. Use Only One H1 Per Page
Having a single H1 helps establish order and provides structure for your page. Your page’s content will be more accessible to readers (including those using screen readers) who just have a few seconds to take in the information.

The H1 tag should be used for the primary headline. You should save the H2s for substantial subheadings. The H3 level is for supplementary headers. There should be a single primary focus and headline per page. Indeed, that’s the one and only H1 you need.
2. Make Sure Every Important Page Has an H1
H1 tags are the most crucial headings and should be present on all critically important pages.
Which pages do you think are crucial? Which path you choose is entirely up to you. Nonetheless, a smart place to begin is with any page you wish to rank on.
3. Include Your Target Keyword
According to our research, including your focus keyword in the H1 tag might help. Google also considers the H1 tag when determining if your page is relevant to a user’s search.
Or in other words:
If your H1 is very related to a search query, that page will likely do well for that query in search results. Using your target keyword helps readers understand the purpose of your website. Every blog post entry on our website follows this format as well.
4. Keep H1 Tags Under 60 Characters
Your writing will be more effective if it is clear and succinct. Nothing changes for heading levels other than H1.
Just like your meta title tags, it’s best if your meta description is between 50 and 60 characters long.

Why?
Content management systems frequently recycle your H1 and title tag content. And as we’ve already discussed, Google does occasionally replace title tags with H1 tags.
To put it simply, an H1 tag can be as long as necessary. However, try to limit yourself to no more than 60 characters.
5. Make Your H1s Similar to Your Title Tags
The title of a webpage can be specified using the HTML element known as the meta title tag. The title> tag is located in the head> portion of your site’s code. Since the title and the H1 tag both define the topic of a page, there is often some confusion between the two.
What makes the most difference is where in the world they show up. The Title Tag is used by Search Engines (SERPs). Also, the tab at the top of the browser. Other than that, you won’t be able to see them elsewhere on the site.
If you want proper article titles to appear in search results, Google suggests that you use the H1 tag appropriately.
They might be different from one another. That said, they ought to be comparable. If visitors come on your website and immediately see a different H1 tag, they may feel tricked. Avoid it at all costs!
6. Optimize Your H1 to Satisfy Search Intent
A user’s principal motivation behind conducting a search is known as “search intent.”

You should make it clear in your H1 that you are going to answer the user’s question or solve their problem. To rephrase, customers will get exactly what they need from your material.
Since this is Google’s primary objective, it’s critical that search results accurately reflect user intent. Which means you should make it a priority if you care about your search engine results rankings.
By typing a question into Google and looking at the results, you might be able to figure out what the user wants.
Frequently Asks Questions (FAQ)
How Long Should An H1 Tag Be?
An H1 Tag should be less than 70 characters. While there is no limit to the length of an H1 tag, most content management systems will utilize the page title as both the H1 and title tag, thus keeping the page title brief (70 characters) is recommended.
Can I Use An Image In An H1 Tag?
Yes. Even the W3C (World Wide Web Consortium) does this.
Do I Need An H1 tag?
Yes. The h1 tag is considered the “main topic” of your article and helps to give a signal to Google of what your page is about. It’s true that you don’t necessarily need it in the sense that your page can rank without it—but you definitely want it. Any subtopics that you feel need to be covered can be mentioned in your h2-h6 headers.
What Is A Title Tag?
Title tags are established in the HTML code with the <title></title> tags. They help to also establish the main topic of a page, but they are mainly known for the role that theft plays outside of your website, in SERPs.
The title tag designates what you would like shown in the search result when your page listing comes up. Remember though, Google reserves the right to change your title tag to a phrase of their own choosing.
Is the H1 Tag The Same As The Page Title?
No, h1 tags are not the same as page titles. They have different locations in your HTML code and are used in different ways. You may choose to use the same copy for both, but if you do, you’re likely not optimizing as well as you could.
Should The H1 Tag Match The Title?
No, the h1 tag should not match the page title. Take advantage of the fact that you can represent your content in different ways by using both to their full potential. Your h1 tag should plainly cover the topic. Your title tag should work to attract people to click on the link.
How Many Times Can I Use The H1 Tag?
It is recommended that you only use one h1 tag per page. Having more than one tag doesn’t necessarily damage your SEO, but it offers no benefits and may confuse crawlers and searchers.
You can use six different headings (h2, h3 and so on) as much as you want to break down the main topic into subsections.
What Are The 6 Levels Of Heading Tags?
The 6 levels of HTML heading tags are h1, h2, h3, h4, h5, h6. The headings follow a hierarchy. The H1 tag is the highest/most important level and H6 is the least.
Summing It Up
Many SEOs fail when they treat their H1s as a small or inconsequential piece of code. Now, you know better. Having a strong header is an easy (and cheap) way to win yourself a real boost in your SERP.
H1 headings tell users and crawlers what to expect when they click on your page. It convinces them to stick around and take the next step toward converting.
That can easily spell the difference between poor search traffic and SEO success.
Now it’s time to put your newfound knowledge on H1 tags to good use! Audit your site, rewrite your H1s, and see those clicks roll in.
References
- https://www.searchenginejournal.com/important-tags-seo/156440/
- https://moz.com/blog/on-page-seo-changes-case-study
- https://www.outerboxdesign.com/search-marketing/search-engine-optimization/H1-header-tag-seo-importance
- https://medium.com/@nynsuthar/space-size-style-aba80f820716