Do you have an eCommerce website with hundreds of category pages and thousands of product pages?
Learn how to grow your organic Google traffic in this follow along case study.
I’ll guide you step-by-step so you can learn the same tactics that my team at The Search Initiative used to double our client’s organic traffic on their eCommerce sneaker website within six months.



You’ll learn how to achieve similar results by:
 The ACTUAL way you should be writing product and category descriptions
The ACTUAL way you should be writing product and category descriptions Optimizing on-page elements for eCommerce: like images, headings, page titles, and meta descriptions
Optimizing on-page elements for eCommerce: like images, headings, page titles, and meta descriptions Efficiently using internal linking to power your rankings
Efficiently using internal linking to power your rankings How to use link building to feed the beast
How to use link building to feed the beast Measuring and fixing your website’s Core Web Vitals
Measuring and fixing your website’s Core Web Vitals
Before jumping into the strategy, here’s a summary of the main challenges that the site was facing when the client joined our agency.
And if you prefer to consume your content via video, you can watch the full break down here:
Table Of Contents
The Challenge
This eCommerce site operates in one of the most saturated and competitive markets – fashion. More specifically, the site sells sneakers from the biggest brands across the globe, which means that it has thousands of product pages and hundreds of category pages.
The main objective of this campaign, which commenced in April 2021, was to increase the site’s keyword visibility and search traffic to the website in time for Thanksgiving and Christmas in 2021.

To achieve this, we focused on optimizing the content and technical aspects of the site to provide the best experience for customers.
The product and category descriptions on many of the client’s pages were poorly optimized with standardized text that didn’t convert. We therefore had to focus on making sure that these descriptions were well optimized so as to engage and inform the user.
In addition, the site had hundreds of product pages that were not categorized properly which meant that navigating the site was difficult for customers. After optimizing the product pages with better descriptions, we build backlinks towards them in order to improve the site and page’s authority.
Below, you’ll find out, step-by-step, how to achieve these incredible results so you can replicate them on your own website(s).
Category & Product Page Optimization
The category and product pages are probably the most important pages on your eCommerce site. These are the pages where you’re convincing users to buy what you’re selling. So it’s crucial that the content on these pages is optimized for both search engines (keywords) and users (content).
In this section, you’ll learn how to optimize the content on your category (or collection) pages, as well as how to write descriptions for your products.
Optimizing Category Pages
The main purpose of category (or collection) pages is to organize the products you sell into logical groups, making it easier for visitors to “browse” and find what they’re looking for.
Optimizing isn’t just about ensuring that your content includes the keyword(s) you want to target.
You want to make sure that the content on your category pages is optimized to address the user’s search intent for the primary terms you want it to rank for.
Does the content reflect what the user is searching for?
Does my content match what Google is currently ranking for this particular search query?
If the answer to both of these questions is no, here’s what you need to do:
Search your main keyword in Google
Check what kinds of pages Google is ranking for this term in the top positions to help you identify what type of search intent the keyword falls under:
Informational – a keyword where the searcher is looking to learn something, e.g. “what is an NFT”.
Navigational – a keyword where the searcher is looking for a particular site, e.g. “Instagram login”
Commercial Investigation – a keyword where the searcher is researching a particular product or service, e.g. “best fishing rod”
Transactional – a keyword where the searcher is ready to make a purchase, e.g. “buy a fishing rod”
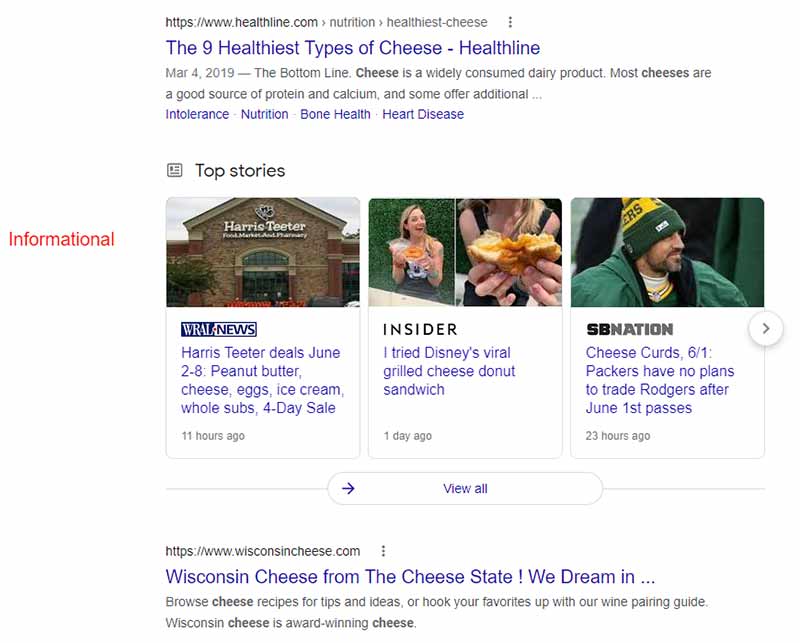
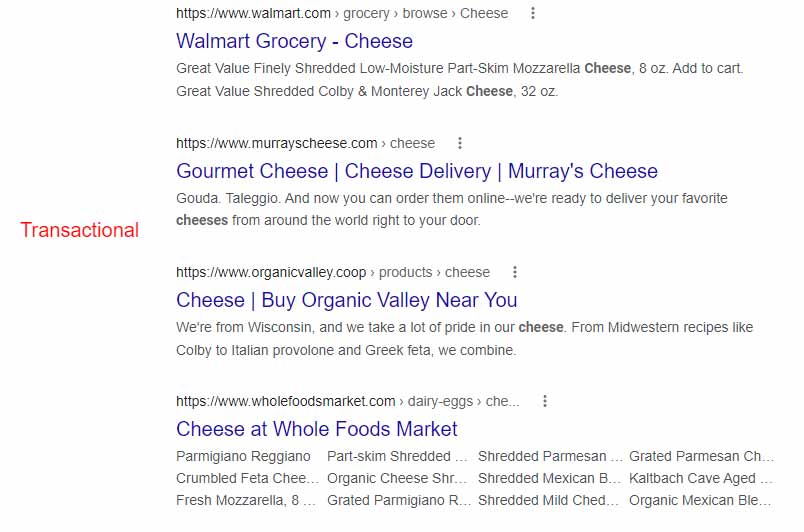
You may come across some keywords with mixed intent, i.e. the results displayed may address more than one type of intent.
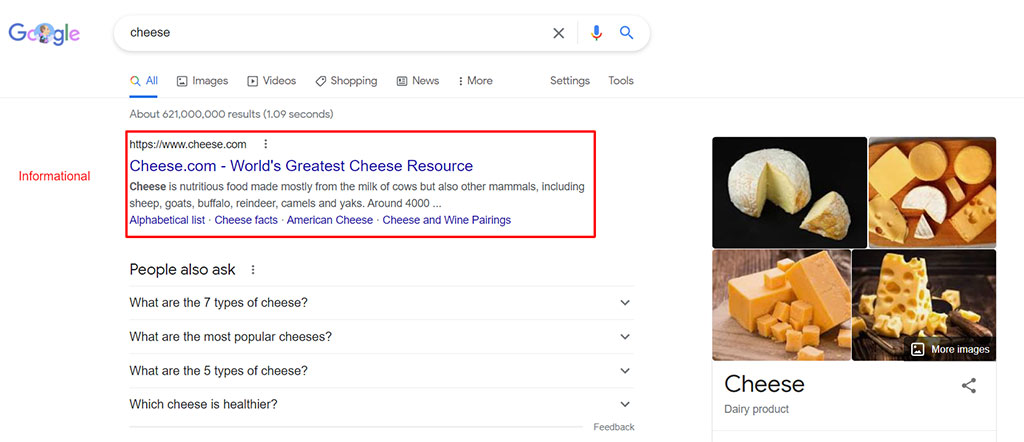
This is usually the case for broader search terms with a higher search volume like “cheese”.

The top result from the above example is informational. If you scroll down a little further, you can see that Google ranks pages that satisfy an informational intent.

Scrolling down even further, you can see that the results have changed and now address a transactional intent instead.

In cases like this, you want to optimize your content to match the pages closest in intent to yours. For example, if you are selling cheese on your website, you should align your content with similar eCommerce pages that are ranking in the top positions.
Once you’ve identified the search intent behind the keyword, the next step is to adapt your content to reflect the searcher’s intention by aligning your content with what Google is rewarding in the top positions.
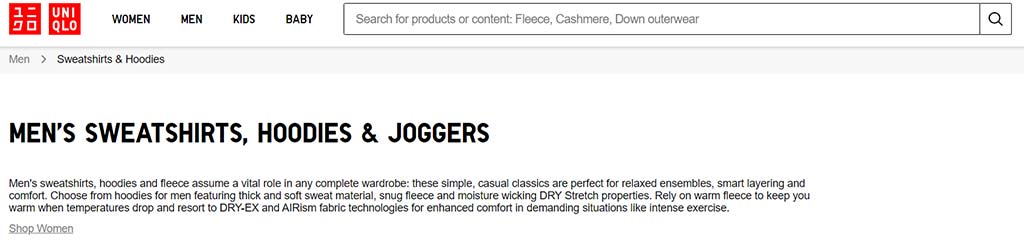
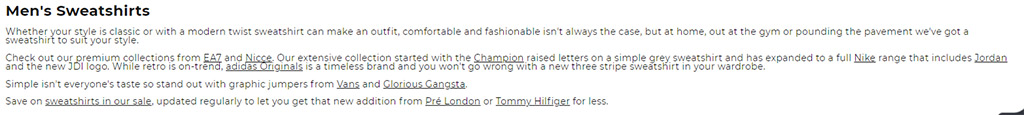
For instance, for an eCommerce website selling sweatshirts and looking to rank for “mens sweatshirts”, you may find that the competing pages have a lot less content than you on their collections pages.

The above top-ranking page only has a couple of sentences at the top explaining the kind of products that the user can find, but yours (like our client’s) may have lots of content at the bottom of the page.
Therefore, to align your page with this competing page, you would look to move your content “above the fold” (i.e. above the products) and add a “Read more” functionality.
Why? Because it’s clear that having lots of text at the bottom of the page offers little value to the user as they may never reach the bottom.

Adding the “Read more” functionality allows you to include your most important keywords within the first paragraph, which is displayed to all users.
It also provides a better user experience because visitors who want to learn more about the products you offer have the choice to click through to read more without impeding the experience of those who don’t.
Include your core keyword(s) within the first few sentences of your content but avoid keyword stuffing.
Describe the range of products available within the category/collection.
Remember to include internal links to other relevant categories, products, and landing pages on your website. You’ll learn more about internal linking later in this article.

Make sure that each category page has its own unique description.
For more insights into how to audit and optimize your content (for any page), check out this article.
How To Write Product Descriptions
Your product descriptions are a deciding factor on whether a visitor purchases on your site or not.
The best product descriptions convey the product’s value to the visitor and convince them to buy it.

Here are the top tips on how to write well-optimized product descriptions for your eCommerce website:
1. Write For Your Target Customer
Write descriptions with your target customer in mind, not search engines.
Remember that different products may be suitable for different types of customers. Factors like budget and experience will determine which products your customers look at.
For example, using language like “great for beginners” or “perfect for beginners” can help make the user’s decision much easier as they’ll be able to quickly decide whether the product is right for them or not.
The length of your product descriptions should also be based on your target customer’s needs i.e. the buyer’s awareness.
High Buyer Awareness
Customers who have a high buyer awareness will already have a good understanding of the product and why they need to purchase it.
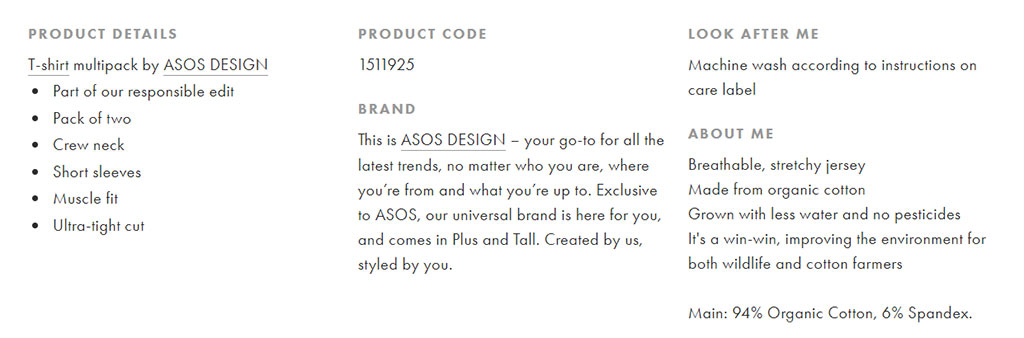
Here’s an example of a product description from Asos for men’s plain t-shirts that targets a customer with high buyer awareness.

There’s no need to include hundreds of words of content to describe a product that everyone knows. Instead, the user’s likely going to skim the key pieces of information about the product such as the color, sizing, fit etc.
Low Buyer Awareness
Users with a low buyer awareness will need a lot more information about the product in order to convince them to buy.
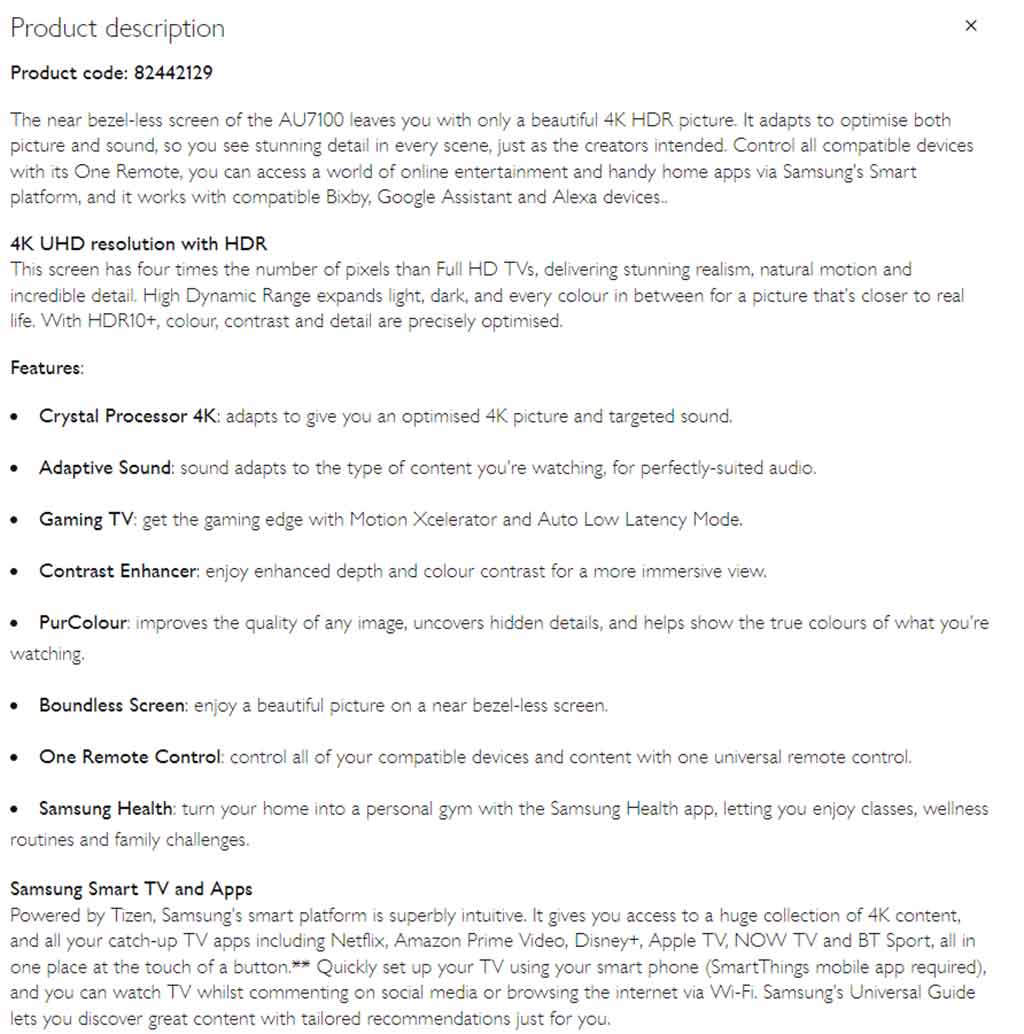
Here’s an example of a product description for a TV on John Lewis’ site that targets a customer with low buyer awareness.

This product description contains considerably more information about the product than the t-shirt example. The site also includes drop down sections detailing the product specifications and delivery information.

This is because choosing a television is more of an investment than a t-shirt, so the description needs to be thorough enough to convince the customer to click through and make a purchase.
High And Low Buyer Awareness
There’s nothing stopping you from writing descriptions that cater to both types of customers.
You can have a shorter description with the most important facts/features about the product to cater a customer with high buyer awareness followed by more detailed information about the product.
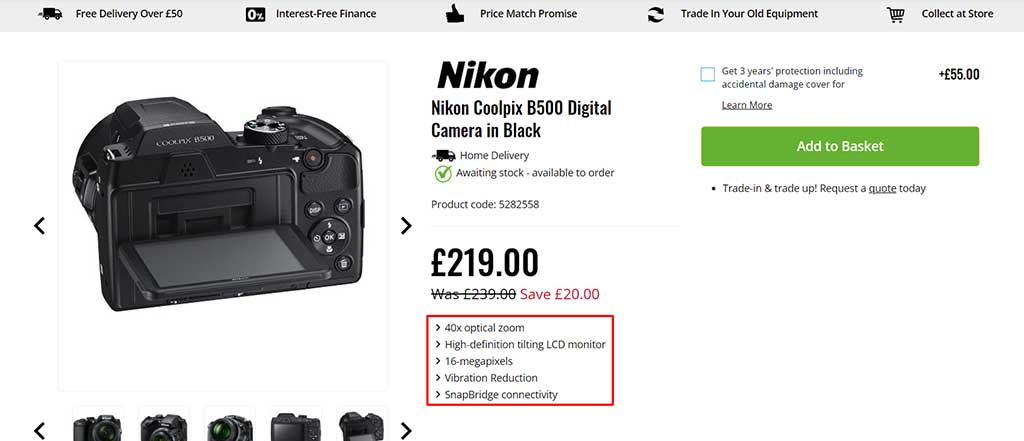
Here’s an example of a camera from Jessops, which caters to both types of users…
There are short bullet points summarizing the key features and specs for the camera for high buyer awareness…

… and more detailed information underneath for those with low buyer awareness.

2. Be Informative
Users want to know everything they can about the product before deciding on whether to buy or not, so ensure that you include as much information about the product as you can.
Apart from the basics like the product name, company name, and manufacturer name, here’s a list of all of the kinds of things that you should consider including (if applicable):
 Features vs Benefits – think about the main features/selling points of the product and, more importantly, explain how they will benefit the user in real life.
Features vs Benefits – think about the main features/selling points of the product and, more importantly, explain how they will benefit the user in real life.

 Specifications – what are the key pieces of technical information about the product that the user should know?
Specifications – what are the key pieces of technical information about the product that the user should know?

 How to – add detailed step-by-step instructions on how to use/maintain/clean/etc the product.
How to – add detailed step-by-step instructions on how to use/maintain/clean/etc the product.

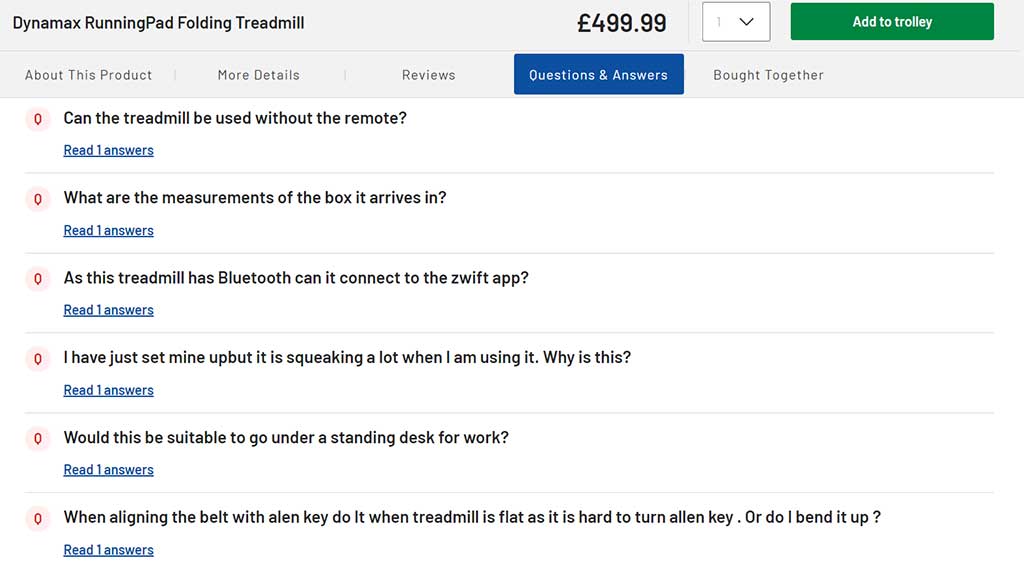
 FAQs – answer any frequently asked questions that customers may ask about the product on your page.
FAQs – answer any frequently asked questions that customers may ask about the product on your page.

3. Make Your Descriptions Unique
It’s no secret that having duplicate content on your site will affect your chances of ranking in the search results.
Therefore, the biggest mistake you can make with product descriptions is copying and pasting the manufacturers’ descriptions on your site.
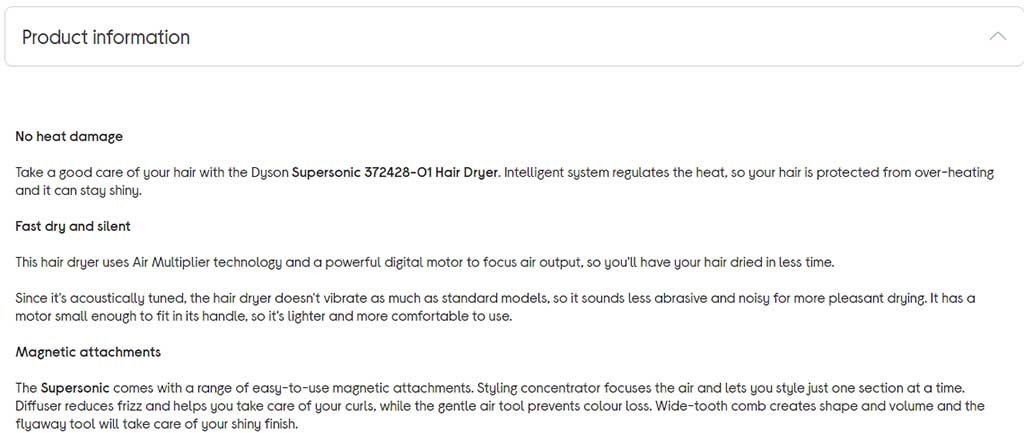
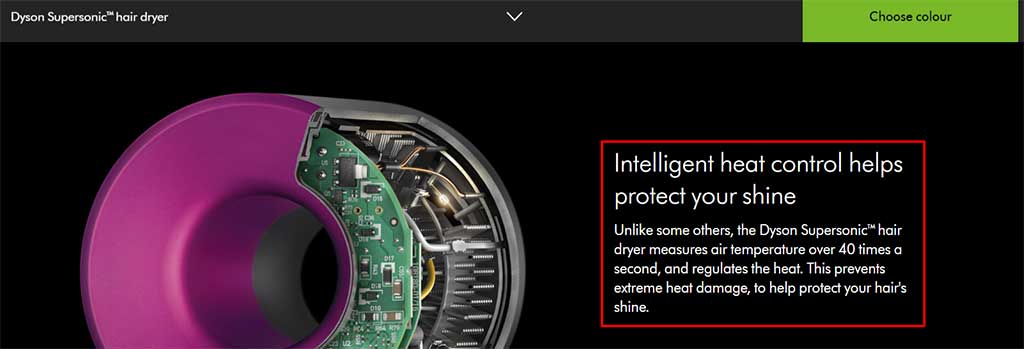
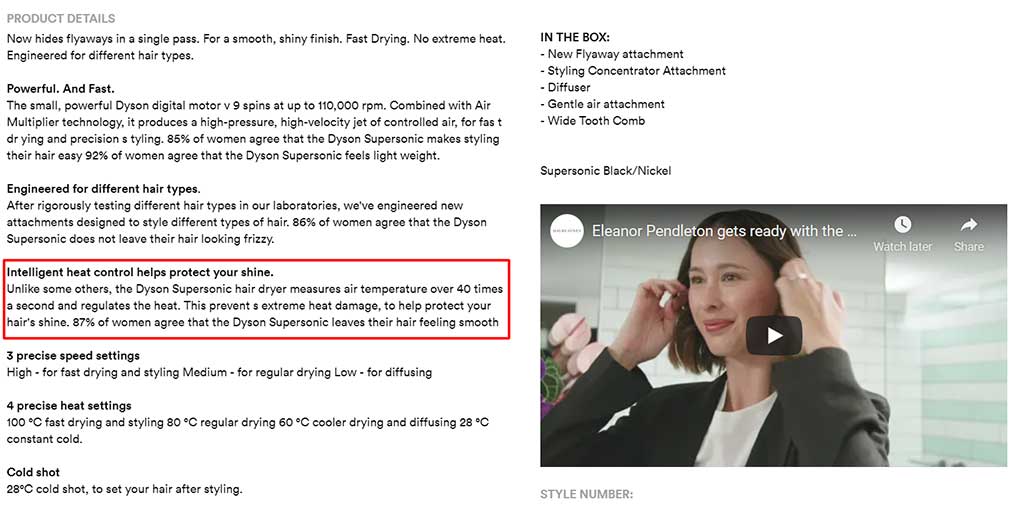
Here’s a description taken directly from Dyson’s page for its hairdryer:

Here’s an eCommerce site that’s copied and pasted the description word for word.

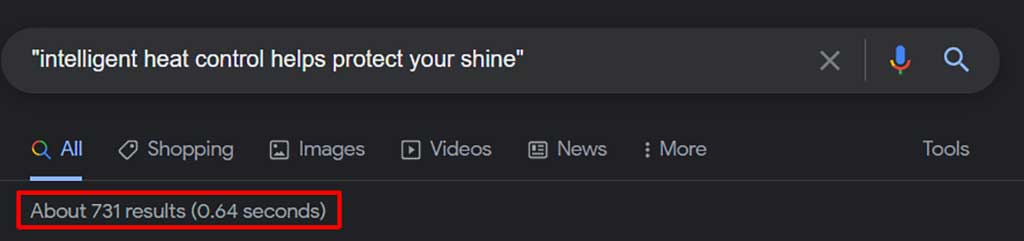
Now, how many web pages have the exact same copy? 731 to be precise…

Unsurprisingly, the above page doesn’t rank for any keywords that are related to “dyson hair dryer”.

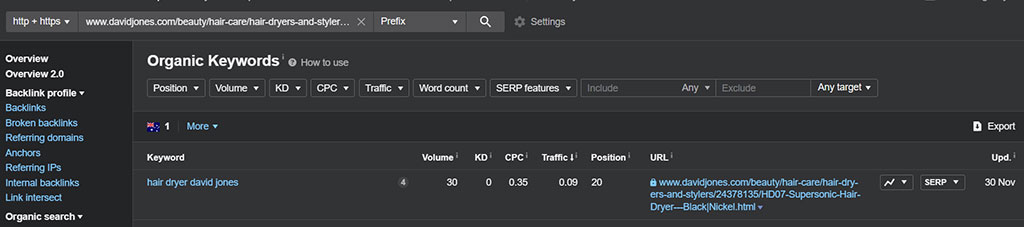
In fact, the page only ranks for 1 keyword (“hair dryer david jones”). This goes to show that Google doesn’t want to display multiple versions of the same content to its users and that it’s crucial that you ensure every product has its own unique description.
4. Think About The Layout
How you structure and format your product descriptions is just as important as the copy itself.
Make use of headings and formatting to convey the key points of information as clearly as possible.
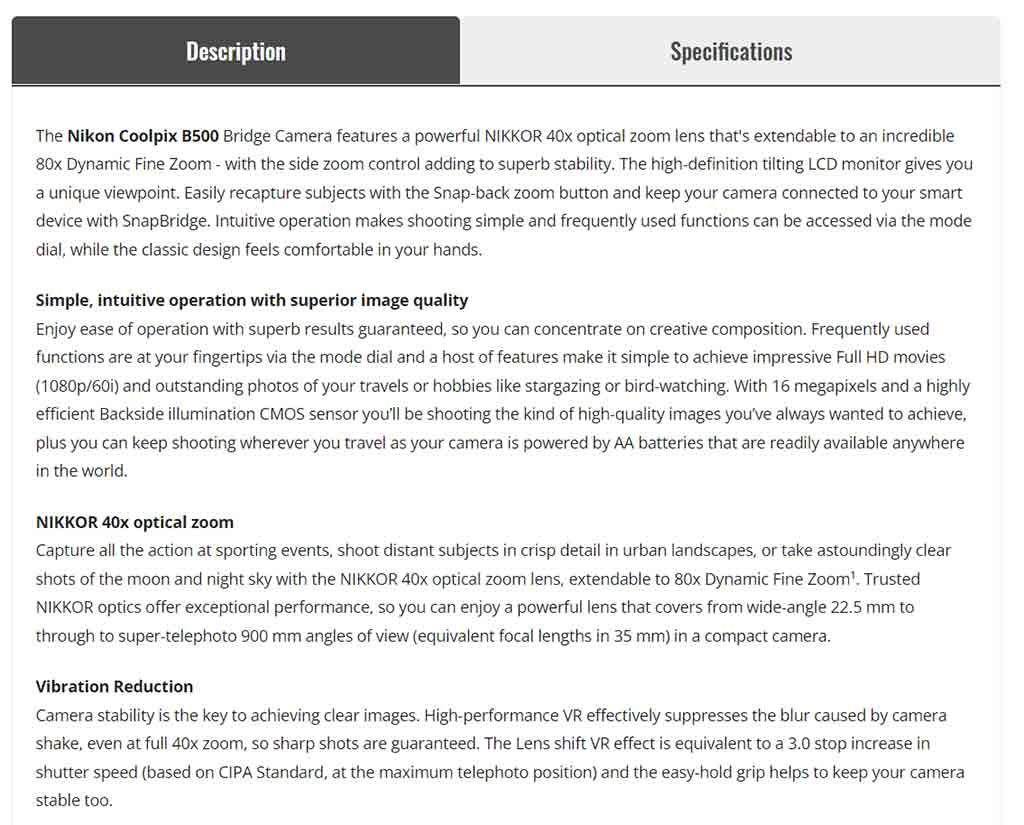
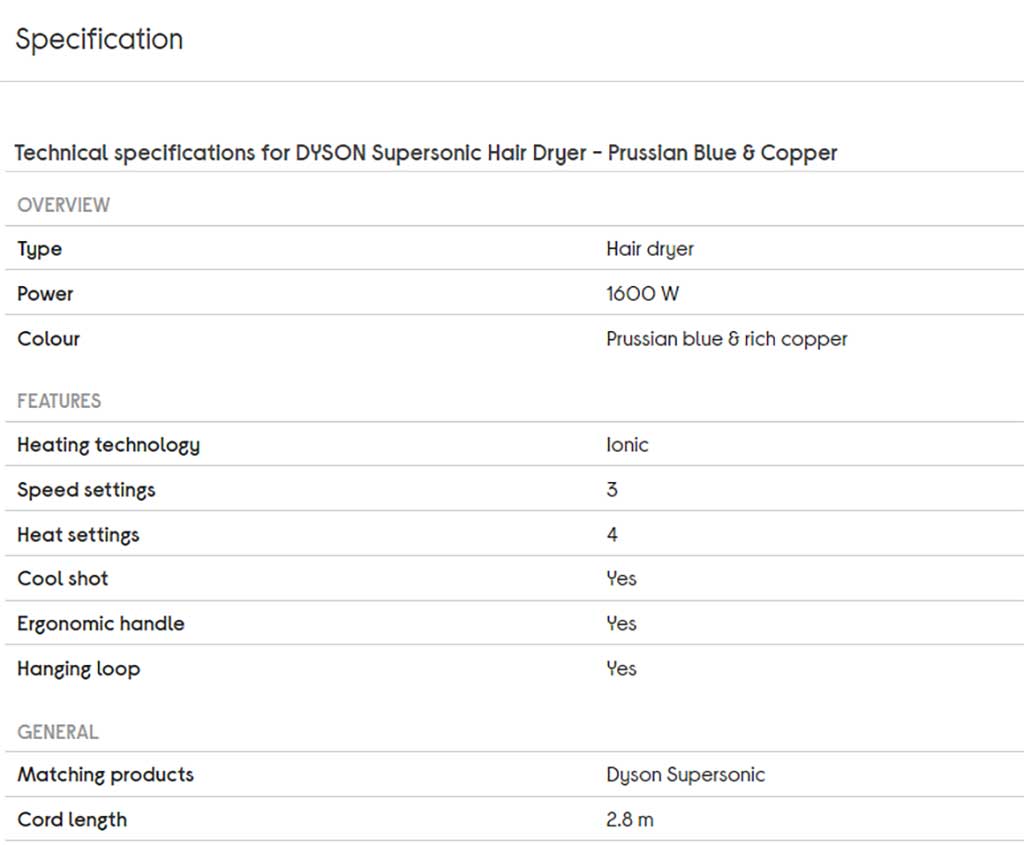
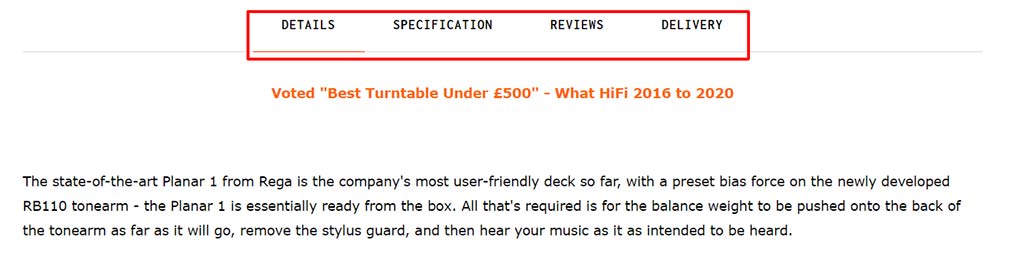
Here’s a great example of how you may want to structure your product description from UK-based retailer HiFi Gear.

The use of tabs allows you to organize the informational content about the product and create a better experience for the user.
Other ways to format your product descriptions include:
Headings – optimize your headings to be descriptive and clear.
Bullet Points – use bullet points to convey key pieces of information about the product to your prospective customers.
Images and Videos – just like in retail stores, customers like to try a product before buying it. This isn’t possible online, so it’s good practice to integrate images and videos within your copy to help illustrate the points you make in your description and showcase the product being used in real life.
Following the above steps will help you craft product descriptions that are just as convincing as they are informative.
Organizing Your Content For eCommerce Websites
For an eCommerce site, before you even start to think about writing content, you need to think about how to organize your content. eCommerce sites can easily spiral into a mess when product pages are not categorized properly.
Thinking about site structure is a crucial element of your SEO strategy because it plays a big part in how Google crawls and understands your website.

In other words, if the content on your website isn’t organized properly, Google (and your users, for that matter) will struggle to find what they’re looking for.
Importantly, a clear site structure provides Google insight into how your pages are connected, allowing you to form a solid internal linking structure automatically.
eCommerce Site Structure
Your eCommerce site structure should:
 Have a shallow crawl depth – this means that users should be able to access each page on your site in no more than four clicks from the homepage.
Have a shallow crawl depth – this means that users should be able to access each page on your site in no more than four clicks from the homepage. Have products split into relevant categories and subcategories – these should avoid any duplication or overlap and should reflect the site’s main navigation menu.
Have products split into relevant categories and subcategories – these should avoid any duplication or overlap and should reflect the site’s main navigation menu.

If you have products that fit into more than one category page, it’s best practice to use a rel=”canonical” tag to point to the default/most relevant category URL for the product.
Ensure that each level on the structure links back to the level above it – for example, product pages should link to relevant sub-categories, and sub-categories should link to relevant categories.
Be clear and simple – the way you structure your pages reflects how users and Google will navigate your site, so you’ll want to make sure that your content is organized logically and clearly.
eCommerce URL Structure
Your URLs (more specifically, your URL slugs) should reflect your site structure as well as be clear and easy to read for your users.
I recommend using a URL structure like this:
Category Page: example.com/category-name/
Sub-category Page: example.com/category-name/sub-category-name/
Product Page: example.com/category-name/sub-category-name/product-name/
Here’s how it would look in practice:
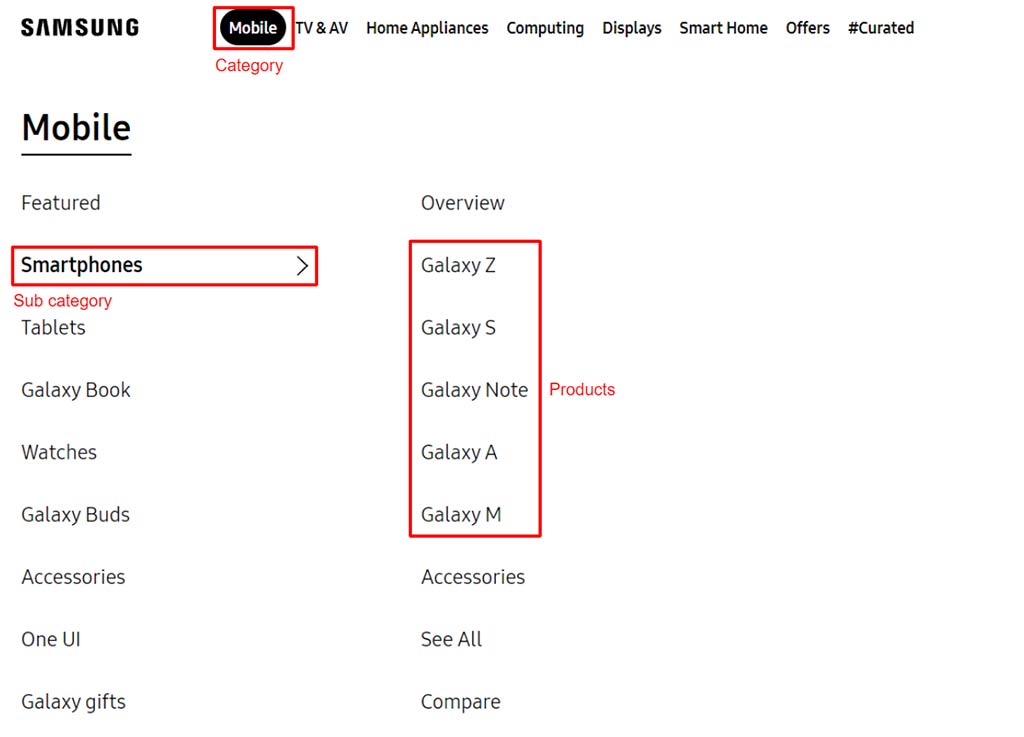
Category Page: phones4you.com/smartphones/
Sub-category Page: phones4you.com/smartphones/apple/
Product Page 1: phones4you.com/smartphones/apple/iphone-13/
Product Page 2: phones4you.com/smartphones/apple/iphone-13-pro/
Product Page 3: phones4you.com/smartphones/apple/iphone-12-pro-max/
Aim to keep them short and sweet
Try to include your core keyword(s) within the URL
Separate words with hyphens (-) instead of underscores (_)
Make it easy for users to understand the hierarchy of pages
Internal Linking Opportunities
A well-organized website provides opportunities for you to add contextual internal links across your pages.
What are Internal Links?
Internal links are hyperlinks from a page on the same website to another page on that website. This is different from external links, which are hyperlinks from a page on a website to a page on another website.
Why Are Internal Links Important?
Internal links help Google discover new content…

Google says, “Some pages are known because Google has already crawled them before. Other pages are discovered when Google follows a link from a known page to a new page.”
Therefore, if you have pages that have no internal links pointing to them (aka orphan pages), then you’re making it impossible for Google to crawl and index them.
Internal links help convey the importance of a page…
Google says, “The number of internal links pointing to a page is a signal to search engines about the relative importance of that page”.
For eCommerce sites in particular, by providing relevant, contextual internal links, you can keep visitors on your website for longer and guide them through a specific path to make a purchase.
Internal Linking Strategies For eCommerce Websites
Navigational Internal Links
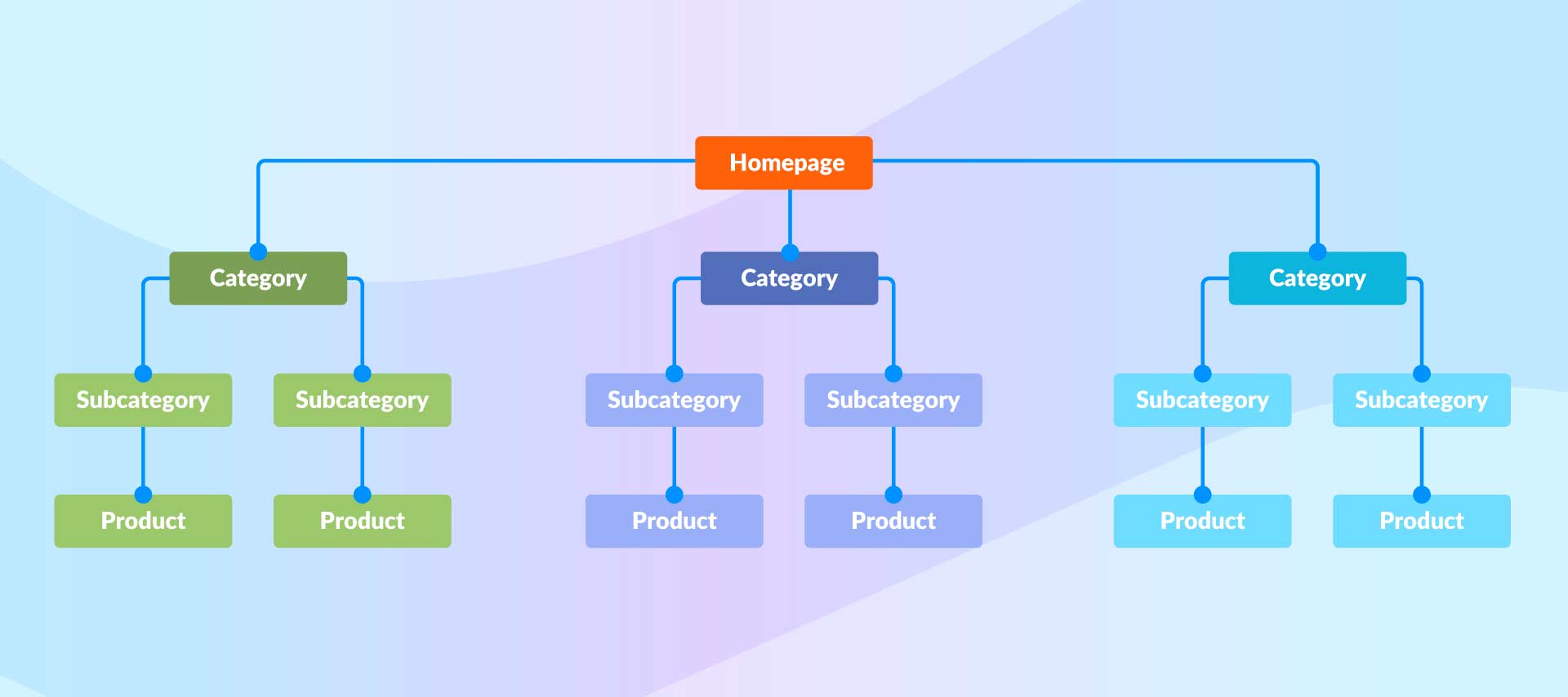
If your website follows a clear silo structure, as I have outlined below, you’ll make your life much easier when adding navigational internal links.
Navigational internal links are the links that you add to your website’s main navigation to make it easier for users to find what they’re looking for and for Google to “see” the relationships between your pages.
Level 1: Homepage
Level 2: Category Page
Level 3: Sub Category Page
Level 4: Product Page 1
Product Page 2
Product Page 3
Each level should have an internal link pointing to the level above and below it.

For example, Product pages should have internal links (for navigation purposes) to Sub Category pages, and Sub Category pages should have internal links to Category pages, and so on.
Horizontal Linking
Horizontal Linking is where you’re adding links to pages on the same level instead of linking to parent pages.
Linking to other related products on your product pages is a great way of keeping users on your site.
Consider adding the following sections to your product pages:
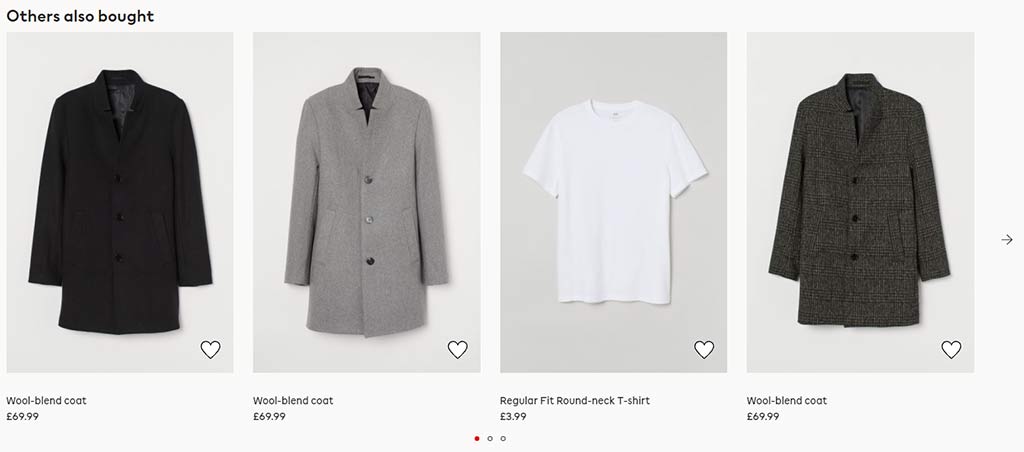
Related Products
You May Also Like
Others Also Bought

You can do the same with category pages by adding links to other relevant categories that would be useful to the user.
Contextual Links
Apart from providing opportunities to rank for long-tail keywords, having a blog section on your eCommerce website allows you to add relevant, contextual links to the range of products you’re selling.
After all, the main goal for an eCommerce website is to convert visitors into paying customers.
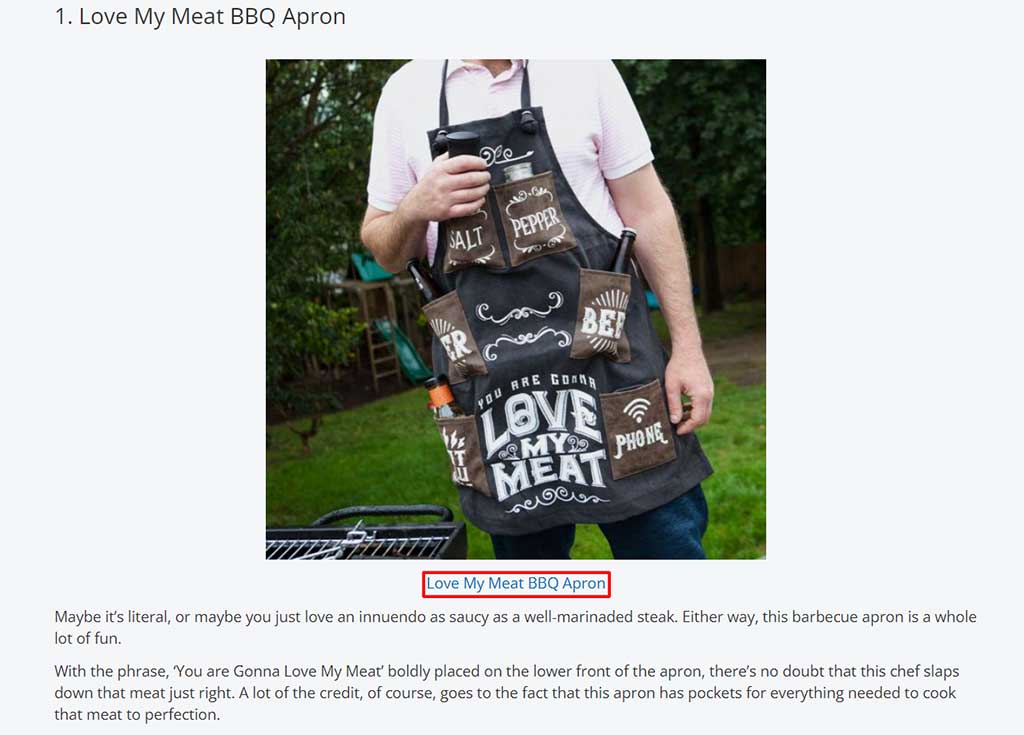
For example, this eCommerce site selling a range of products has included an internal link on its BBQ Party Essentials blog post to one of the relevant products that it sells.

Doing so provides an opportunity for you to guide visitors who land on your blog posts through to your category and product pages. This way, you’re converting visitors looking for information (through the blog post) into paying customers (through your contextual links).
Check out the video below this video to find out more about the best practices for internal linking.
On-Page Optimization
One of the main pillars of SEO is on-page optimization.
On page optimization is about making sure that elements like the page titles, headings, meta descriptions and images on your web pages are optimized for search engines.
This can be a daunting task for eCommerce websites with thousands of product pages and hundreds of category pages (like our client).
For an eCommerce website, your most important pages are going to be the ones that are bringing in the most traffic and/or revenue.
How To Identify Pages With The Most Organic Traffic
Here’s how to find the top pages with the most organic traffic on your website via Google Analytics.
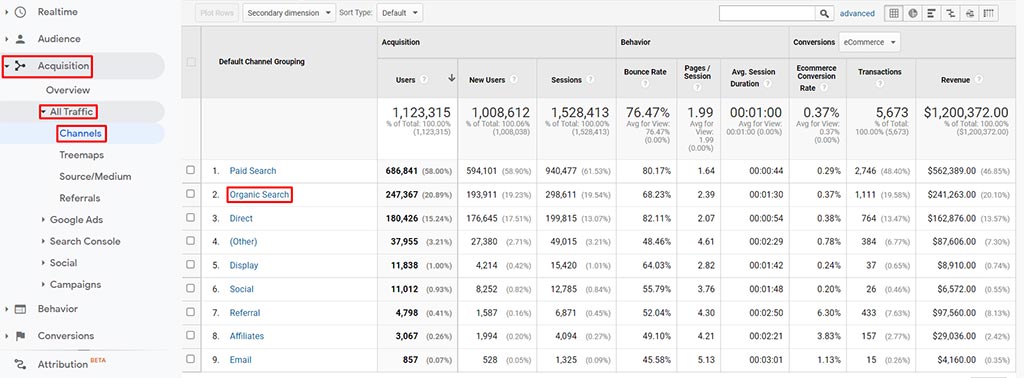
On the left sidebar, go to Acquisition > All Traffic > Channels > Organic Search

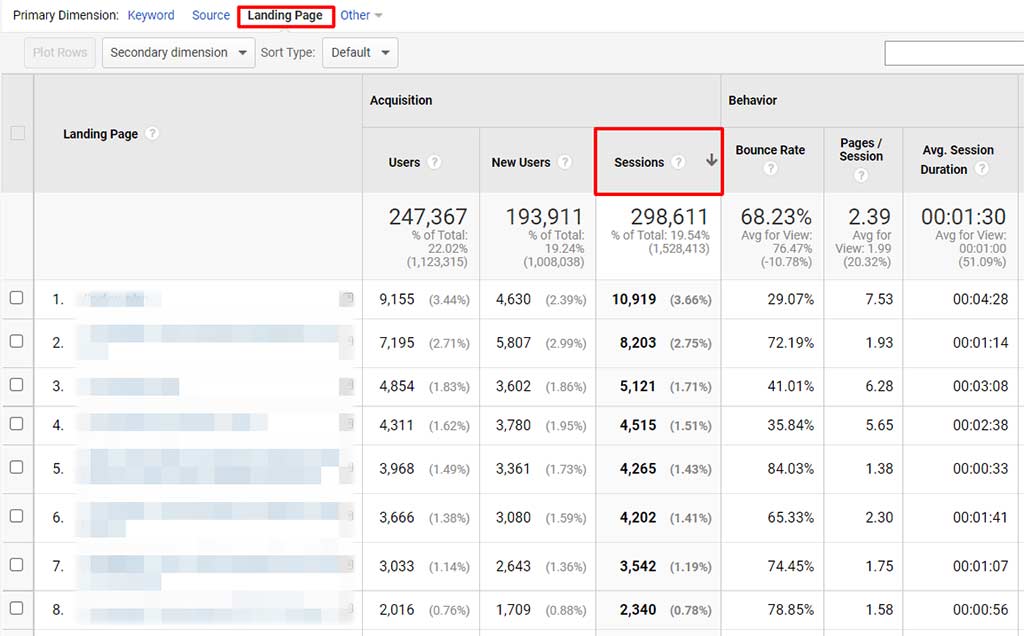
Then, click Landing Page and sort by Sessions.

Note: you can use the Search feature to filter out only your /product/ or /category/ pages.
How To Identify Top Performing Products
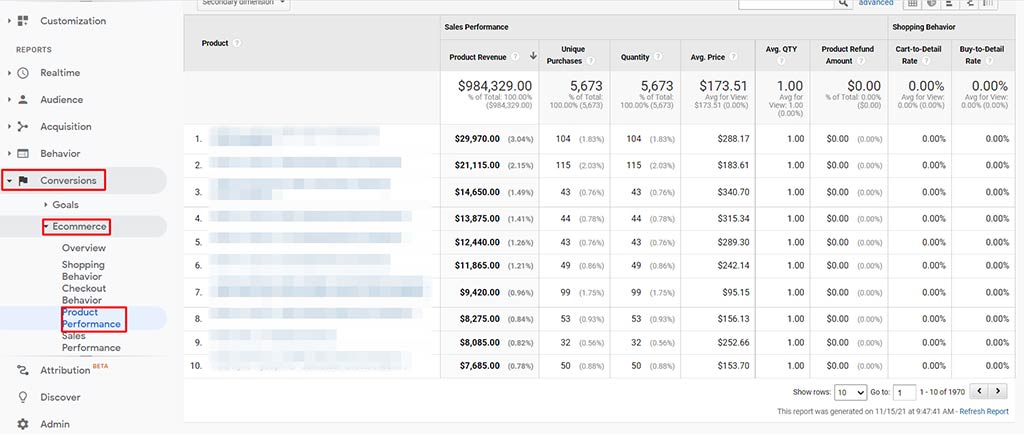
Here’s how to find the top performing products on your website via Google Analytics i.e. these are the pages that are bringing in the most revenue to your site.
On the left sidebar, go to Conversions > Ecommerce > Product Performance

It’s also worth noting that the most important pages for an eCommerce website aren’t necessarily the ones that are already ranking high on Google.
For example, you might have a new product page or category page that is struggling to rank and you want to push further in the search results.
In this case, it’s just a matter of manually compiling a list of such pages that you want to focus on. After all, you know your site and products best.
Once you’ve identified the pages you want to focus on, follow the steps below to ensure that on page elements like the images, headings, page titles and meta descriptions are optimized.
Image Alt Text Optimization
What Is Alt Text?
The image alt text (which is also commonly referred to as the “alt attribute” or “alt tag”) is an HTML tag used to describe the contents and function of an image on a web page using text.
Why Is Alt Text Important For SEO?
Alt text is important for SEO because, if your images don’t have alt text, you’re missing out on…
Improving the user experience for visually impaired users who are using screen readers
Providing an alternative for web browsers to display if, whatever reason, the image itself doesn’t load
Helping Google build topical relevance for your content
Providing Google with more information about what the image depicts
Improving the chances of the image appearing in Google Image Search
How To Write Optimized Image Alt Texts
Here are a few things to consider when writing the alt text for your images:
 Be descriptive, but concise – describe what the image depicts as precisely as you can. Remember, most screen readers tend to cut off alt text at around 125 characters.
Be descriptive, but concise – describe what the image depicts as precisely as you can. Remember, most screen readers tend to cut off alt text at around 125 characters. Include your keywords, but don’t keyword stuff – manipulating alt text by stuffing keywords is a practice that is dead and gone. Keep your alt text as natural as possible.
Include your keywords, but don’t keyword stuff – manipulating alt text by stuffing keywords is a practice that is dead and gone. Keep your alt text as natural as possible.
Here’s an example of a weak, ok and great alt text:

Poor:
<img src="sneakers.png" alt="Sneakers">
Ok:
<img src="sneakers.png" alt="White and red sneakers.">
Great:
<img src="sneakers.png" alt="Womens Nike Air Max 1 ULtra Moire sneakers in white and red.">
H1 Heading Optimization
The H1 heading tag helps signal to users and search engines what they can expect to find on your web pages.
So what happens when more than one of your pages has the same H1 tag?
When multiple URLs have the same H1 heading, it makes it (slightly) more difficult for search engines like Google to identify the most suitable page for the user’s search query.
This can potentially result in issues like keyword cannibalization, which is where several pages on your website compete against each other for the same keywords and at the same, prevent each other from ranking to their potential.
How To Identify Pages With Duplicate H1 Tags
Most SEO audit tools will pick up URLs with duplicate H1 tags. I’ll show you how to do it using ScreamingFrog’s SEO Spider Tool – it’s free!
1. Enter your website URL into the tool and click “Start”
![]()
2. Wait for the tool to crawl your website, if you’re using the Free version, it’ll only crawl the first 500 URLs it encounters.
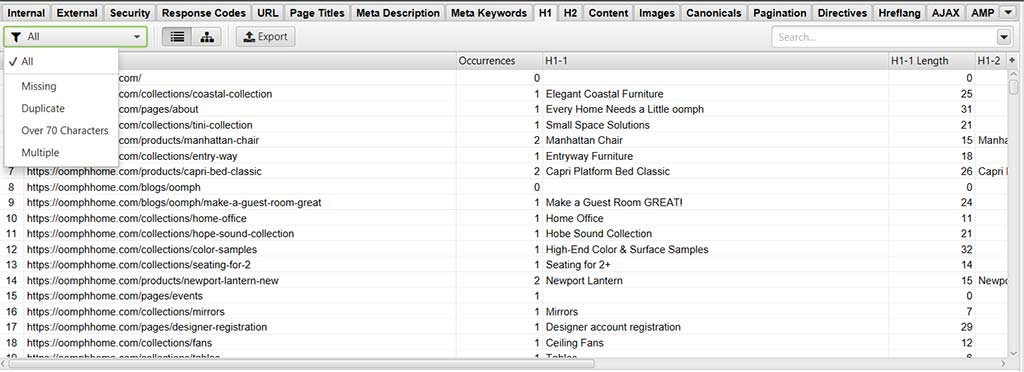
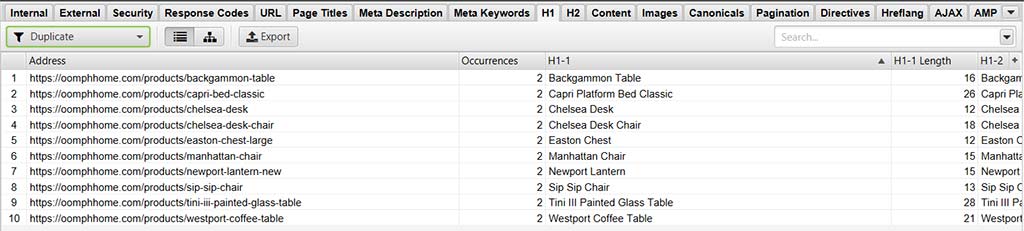
3. Click on the H1 tab and under the drop-down list on the top left-hand side, select “Duplicate”.

4. You now have a list of all URLs containing duplicate H1 tags.

Note that you can also identify URLs with multiple H1 tags, URLs with H1 tags that are too long too!
How To Write Optimized H1 Tags For SEO
Include the core keyword(s) that you want to rank for close to the beginning of the heading – to build topical relevance and increase your chances of ranking for these terms
Are unique – to ensure the right page ranks for the right keywords
Describe what the page is about – to ensure users and search engines know exactly what they can expect to find on the page
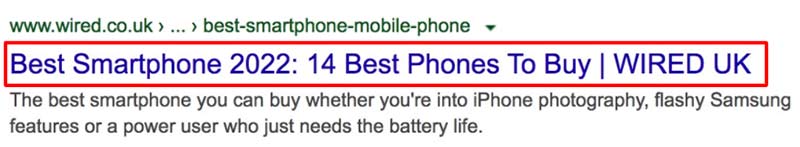
Here’s an example of a poor and great H1 heading for the keyword “best smartphone 2024”
Poor:
<h1>Best Smartphone 2024</h1>
Great:
<h1> These Are The Best Smartphones For Any Budget in 2024 </h1>
Although both examples include an exact match of the keyword at the beginning of the heading, the latter is better optimized because it also includes additional information about what the page is about.
Optimizing Page Titles And Meta Descriptions For Product & Category Pages
A page title (or title tags) is the HTML element of a web page that looks like this in the search results page like this:

They’re brief descriptions of a webpage that are coded like this:
<title>Best Smartphone 2024: 14 Best Phones To Buy | WIRED UK </title>
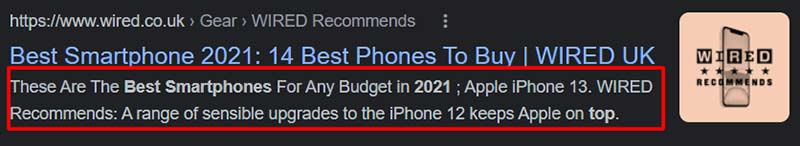
A meta description is the HTML element of a web page that looks like this in the search results:

They’re slightly longer descriptions of a webpage that are coded like this:
<meta name="description" content= "These Are The Best Smartphones For Any Budget in 2024 ; Apple iPhone 13. WIRED Recommends: A range of sensible upgrades to the iPhone 12 keeps Apple on top."/>
It’s almost impossible to write page titles and meta descriptions for eCommerce websites that potentially have thousands of product pages and hundreds of category pages.
But optimizing these elements is crucial for your site’s SEO performance.
In cases like this, the best way to go about “writing” page titles and meta descriptions is to create templates that you can easily apply to each product and category page. That’s exactly what we did for this client.
Product Page Template
Page Title: [Product_Name] [Separator] [Brand]
Page Title Example: Apple iPhone 13 Pro | Phones4You
Meta Description: Check out the [Product_Name] in the [Category_Name] category. [Brand] – Trusted source and wide selection of [description of niche].
Meta Description Example: Check out the Apple iPhone 13 Pro in the Apple Smartphones category. Phones4You – Trusted source and wide selection of smartphones, tablets and accessories.
Category Page Template
Page Title: [Category_Name] [Separator] [Brand]
Page Title Example: Apple – Smartphones | Phones4You
Meta Description: Browse our brilliant range of products in the category: [Category_Name]. [Brand] – Explore a variety of [description of niche].
Meta Description Example: Browse our brilliant range of products in the category: Apple Smartphones. Phones4You – Explore a variety of smartphones, tablets and accessories.
An Important Point To Note
When writing your page titles and meta descriptions, make sure that they are unique. This especially applies to if you’re selling multiple products from the same brand. Otherwise, you risk the wrong product being ranked for the keyword that you’re targeting.
And if you want to further improve your On-Page SEO, read our complete On-Page SEO Checklist.
Backlinks Will Power Up Your On Content & On Page Optimization With
Once you’ve optimized the content and on page elements of your core landing pages (in this case, our client’s product and category pages), the next step is to build backlinks towards them in order to improve authority.
One of the most common and effective tactics to build backlinks is by looking at your competitors.
How To Find Relevant Websites From Competitors
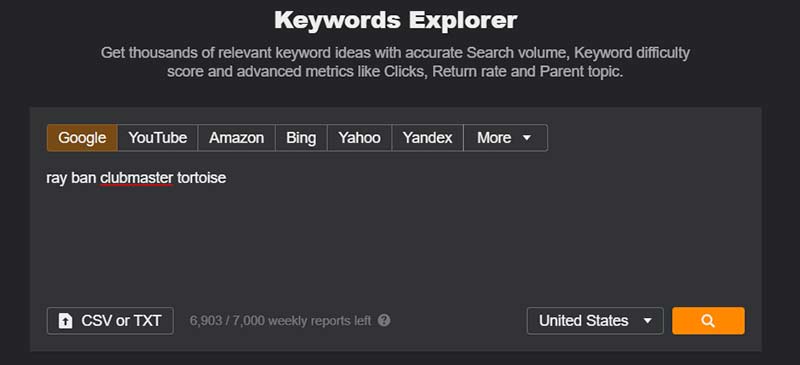
Using ahrefs’ Keyword Explorer, type in the primary keyword that you want to target for the page you want to build links to.
For example, if you have an eCommerce store selling designer sunglasses and want to target the term: “ray ban clubmaster tortoise”.

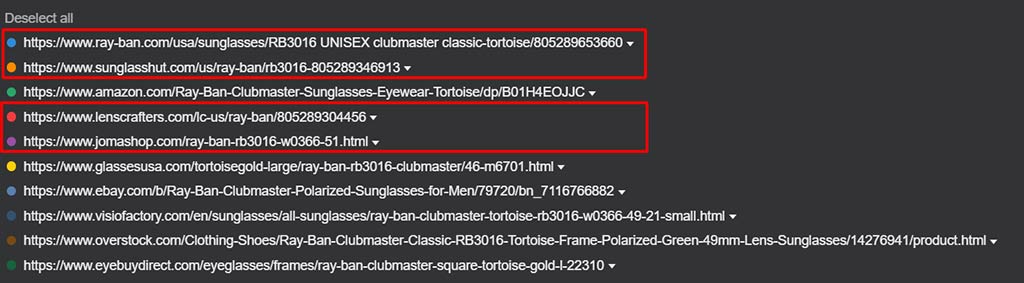
Scroll down to the top ranking pages.

Make a note of the domains of the top 3 or 4 competing pages that are most relevant to your website.
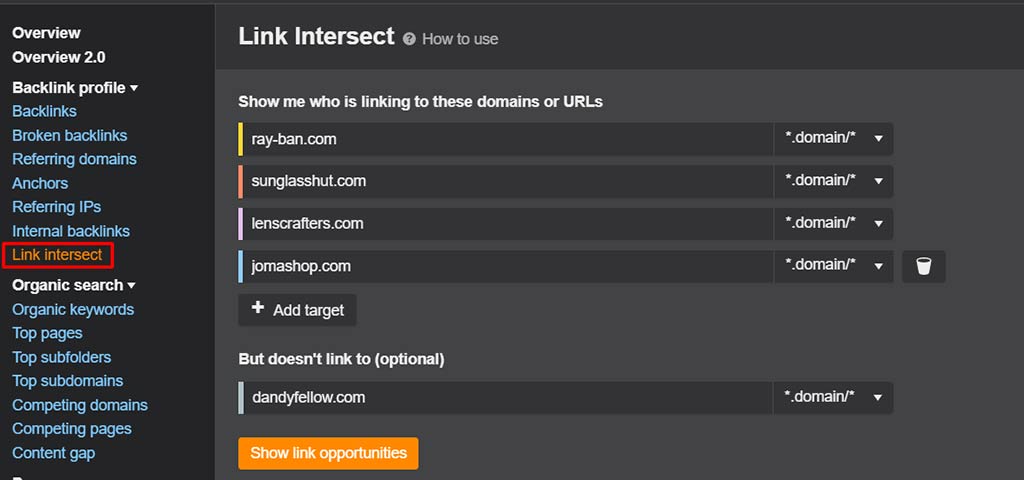
Head over to Ahrefs’ Link Intersect Tool and enter the three competing URLs under the text “Show me who is linking to these domains or URLs”.
Then, enter your website’s domain under the text “But doesn’t link to (optional)”.

Click “Show link opportunities”. You now have a list of all websites that your competing websites have backlinks from, but your website does not.
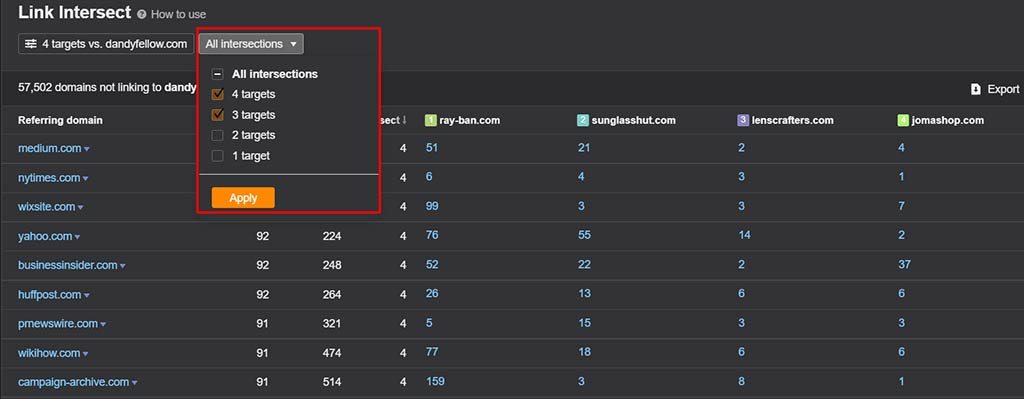
To filter these further, click on “All intersections” and deselect “1 target” and “2 targets” – this way, you will only see websites where more than 2 of your competitors have a backlink from.

Is the website relevant? – for example, if you have a website selling sunglasses but the majority of the pages/articles on the website you’re reviewing are about cars, then perhaps the website isn’t the most relevant.
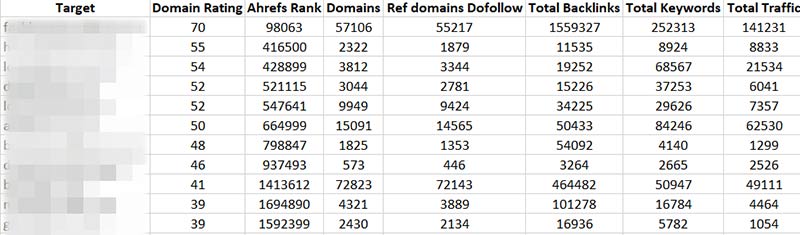
Is the website authoritative? – a quick way to determine the authority of a website is to look at ahrefs’ DR (Domain Rating) score which looks at the “link popularity” of a website. In general, a link from a website with a higher DR score is more valuable than one from a website with a low DR score.
Once you’ve identified the websites that you want links from, it’s important to choose the right anchor texts.
Anchor Text Selection
The anchor text is the clickable text that takes the user to the target URL.

This clickable element is crucial when it comes to SEO as they are factors that Google’s algorithms pay close attention to.
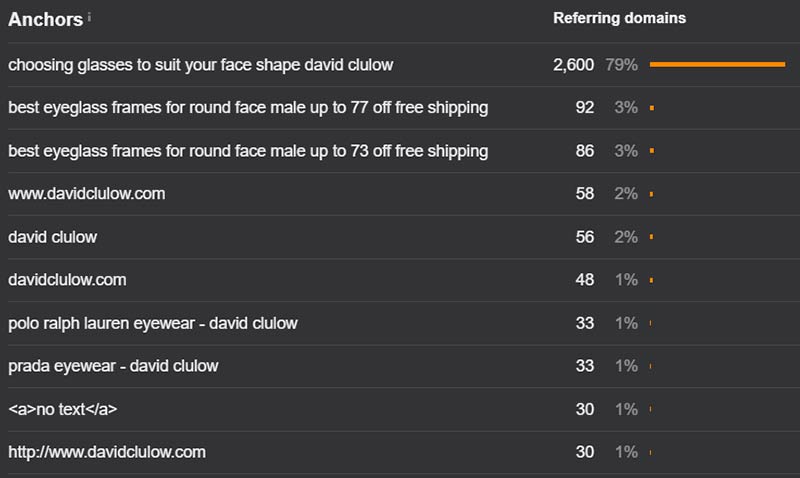
To check your website’s anchor text distribution, enter your domain (or target URL) into ahrefs’ Site Explorer tool.
Scroll down until you reach “Anchors”.

In the above example, the domain has mostly targeted, keyword-rich anchors.
Such a distribution may be flagged by Google’s algorithm as being manipulative because previously, websites could easily rank by securing backlinks with heavily targeted anchor texts. This tactic no longer works!
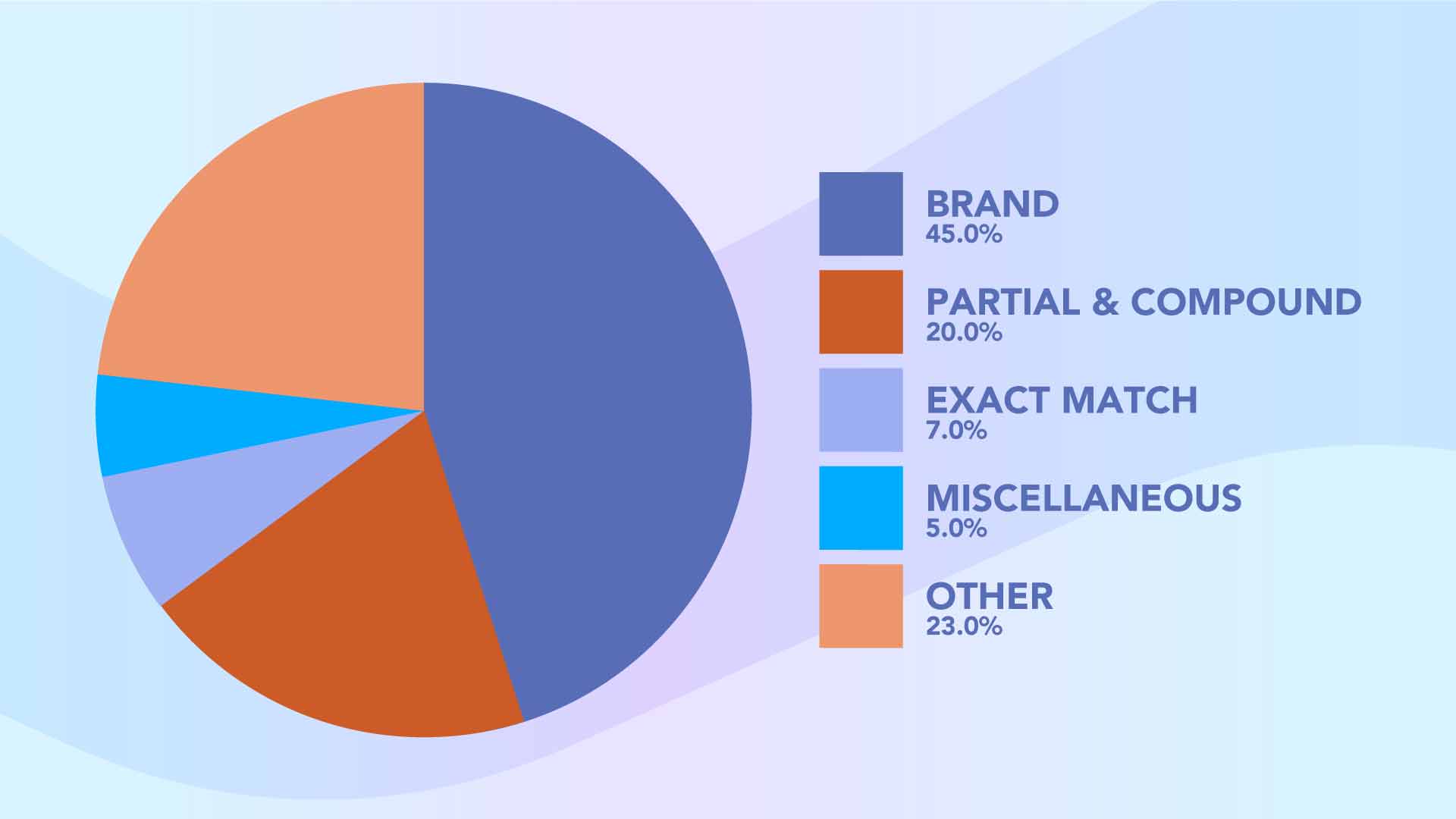
In general, here’s the safest and the most natural backlinks anchor distribution we recommend aiming for based on our own internal research.

However, it’s best to look at your competitors’ anchors in your niche to determine the ideal distribution.
Therefore, if you find that your domain (or target URL) has mostly keyword-rich anchors – balance the distribution by building backlinks with either Branded, URL-based or generic anchors.
Find out more about anchor text selection and optimization here.
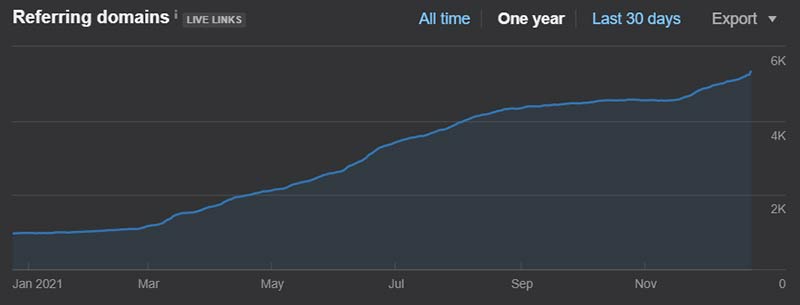
The client’s link profile has increased throughout the year with the number of referring domains seeing a steady growth:

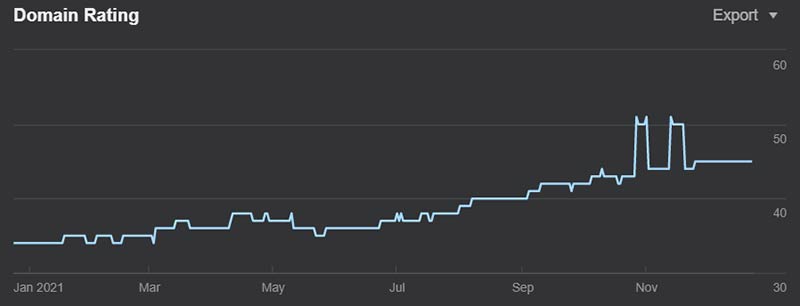
Likewise, the site’s Domain Rating has grown from 36 at the start of the campaign to 45.

Here’s a snapshot of some of the high quality links we’ve secured for the site since the start of the campaign:

Core Web Vitals Checks
In June 2021, Google rolled out the Page Experience update. It was the first time in the search engine’s history that an algorithm update was announced before it was actually rolled out.
This also meant that for the first time, SEOs could prepare for the update by optimizing their websites to provide a better page experience.
In addition to existing page experience metrics like mobile-friendliness and HTTPS, the algorithm introduced three new performance-related metrics called Core Web Vitals.
In this chapter, you’ll learn what the Core Web Vitals are and how to measure your own website’s performance for these metrics.
What Are Core Web Vitals?
The Core Web Vitals measure the loading (Largest Contentful Paint), interactivity (First Input Delay), and the visual stability of a page (Cumulative Layout Shift).
Largest Contentful Paint
Largest Contentful Paint (or LCP) looks at how long it takes for the largest piece of content on a web page to load.
Google recommends that your web pages’ LCP should be no more than 2.5 seconds.
And don’t worry, I’ll show you how to optimize this later.

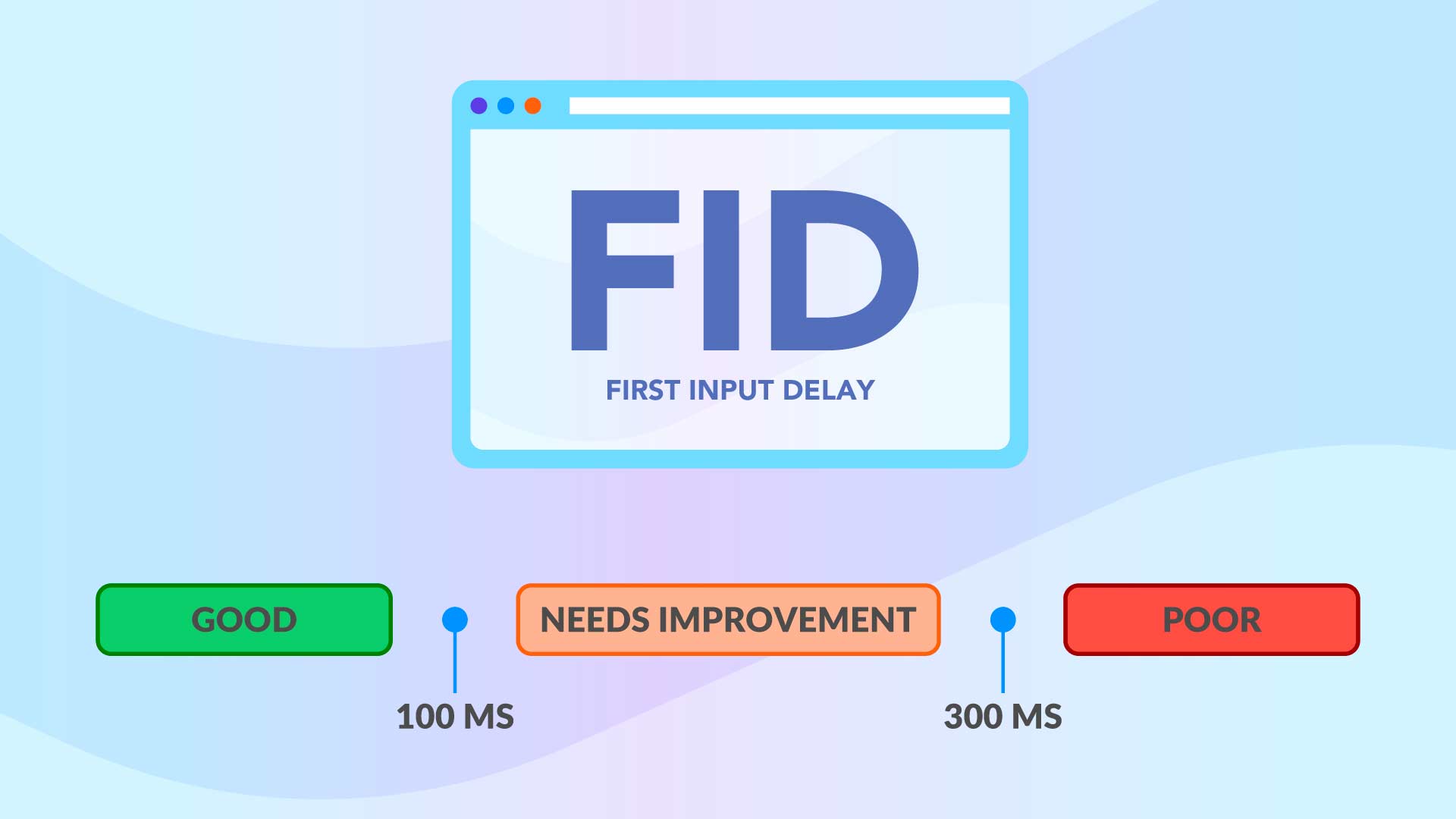
First Input Delay
First Input Delay (or FID) measures the time it takes for the web browser to respond to the user’s first interaction on a web page.
Here is some example of what constitutes as an interaction:
 Clicking on a link or button
Clicking on a link or button Inputting text into a blank field
Inputting text into a blank field Selecting from a drop-down menu
Selecting from a drop-down menu Clicking a checkbox
Clicking a checkbox
Google recommends that your web pages’ FID should be 100 milliseconds or less.

Cumulative Layout Shift
Cumulative Layout Shift (or CLS) looks for any unexpected layout shifts on a web page. CLS is when a “visible element changes its position from one rendered frame to the next”.

Google recommends that your web pages’ CLS score should be less than 0.1.

How To Measure Core Web Vitals
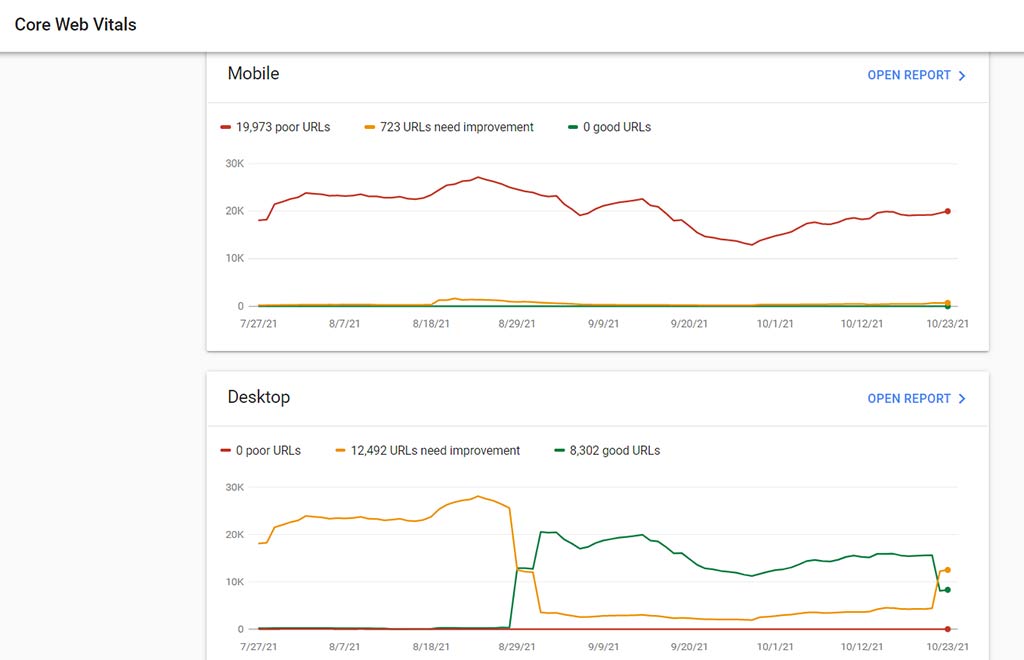
There are several ways to measure your website’s Core Web Vitals performance. You can use the Chrome User Experience Report and PageSpeed Insights reports to measure the Core Web Vitals for individual URLs, but the simplest and perhaps most useful method is via the Core Web Vitals report in Google Search Console.
The report tells you exactly which URLs on your website have passed or failed the Core Web Vitals score Google is looking for.

The report splits your URLs into three categories (Poor URLs, URLs that need improvement and Good URLs) for both desktop and mobile.
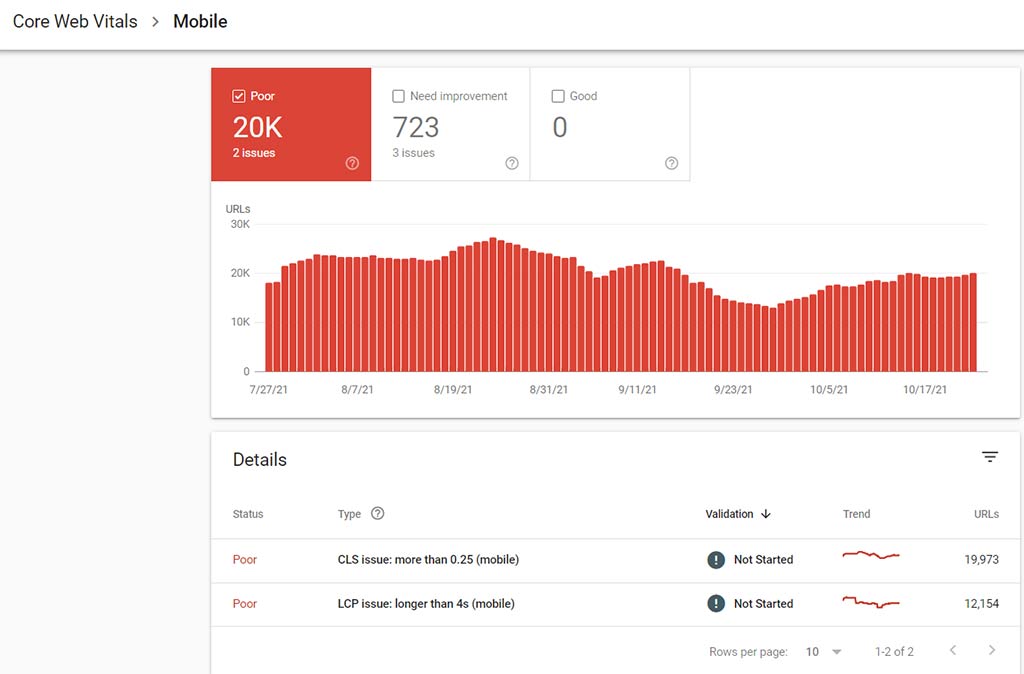
Click “OPEN REPORT” on either Mobile or Desktop, and you’ll find more information on the specific URLs that have been affected.

Optimizing Largest Contentful Paint
To find the LCP of a page, enter your URL into Google’s PageSpeed Insights tool and hit “Analyze”.

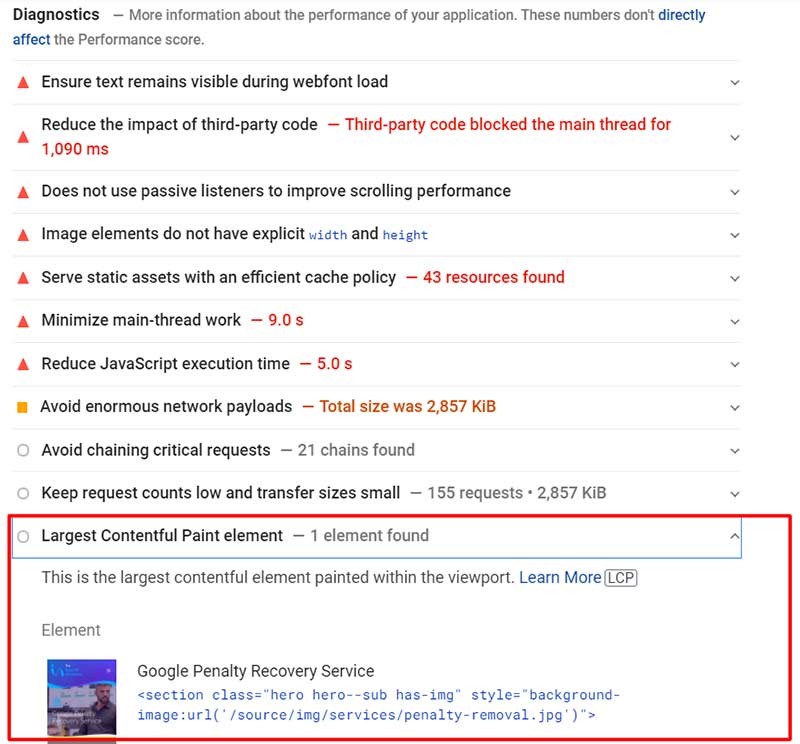
Scroll to the Diagnostics section of the results.

From the above example, the LCP is the Featured Image on the web page.
Slow server response times – the quicker it takes your browser to receive content from the server, the quicker the content will be rendered on the screen. One way to do this is to route users to a nearby Content Delivery Network, which is a “network of servers distributed in many different locations”.
Render-blocking JavaScript and CSS – Scripts and stylesheets are render-blocking resources. This means that they need to be processed before the browser can render any content. One way to do this is to minimize the number of JavaScript and CSS resources that need to be loaded before the browser can render the main content.
Resource load times – optimize the load times of other resources such as images and videos on your web pages. One way to do this is to compress and lazy-load images. Lazy-loading images refers to only loading images when they’re needed instead of loading all images at once.
Client-side rendering – if you have a website where the content is mostly rendered on the client (i.e. browser), you should note the effect it can have on LCP.
You can find out more on how to measure and optimize your LCP here.
Optimizing First Input Delay
Measuring First Input Delay can only occur in the field (i.e. in real time, with real users). This is because it requires real users to interact with the web page before the times can be recorded.
Heavy JavaScript execution is the most common cause of web pages with a poor FID score. Therefore, optimizing how the JS on your website is parsed, compiled, and executed is the main way to improve your FID score.
Break up Long Tasks – long tasks are JS code that takes over the main thread of execution for a long time. This is problematic as it means that your web pages may appear to be unresponsive. Adopt best practices like code-splitting to avoid this.
Limit JavaScript execution times – having less JS code means less time is needed for the browser to execute it. To reduce the amount of JS on your site, you should defer any unused JavScript by only loading scripts that are needed for the page or responds to the user’s input.
Google recommends using async or defer for scripts that are not necessary for critical-path or above-the-fold content.
<script defer src="…"></script> <script async src="…"></script>
You can find out more on how to optimize FID here.
Optimizing Cumulative Layout Shift
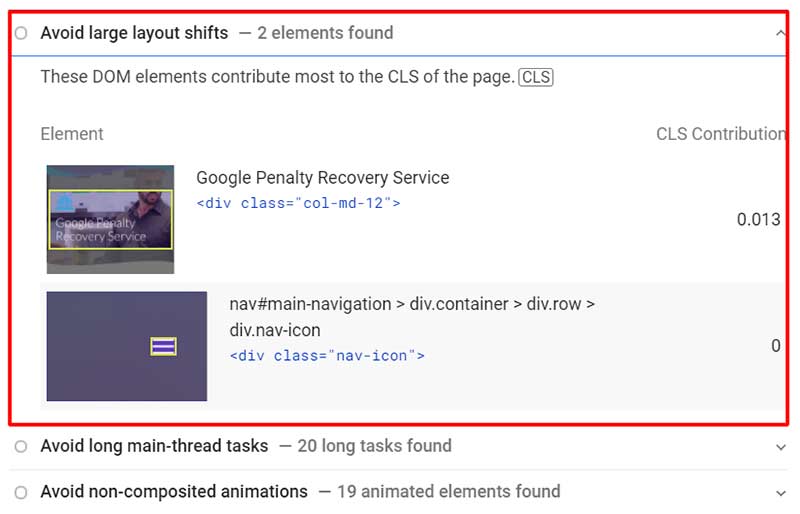
As with LCP, you can find the CLS of a web page on the Diagnostics section of the PageSpeed Insights report.
The item you’re looking for is: “Avoid large layout shifts”.

One simple way to avoid unexpected layout shifts is to always include size attributes (width and height) on images and video elements. This ensures that the browser can allocate the right amount of space in the web page while the image or video is loading. Here’s an example:
<!-- set a 640:360 i.e a 16:9 - aspect ratio --> <img src="puppy.jpg" alt="Puppy with balloons" width="640" height="360"/>
Find out more about how to optimize your CLS scores here.
Also, check out our complete guide to Site Speed Optimization.
The Results
The keyword visibility graph taken from ahrefs shows how the number of keywords that the client was ranking for within the top 10 positions grew from 3,629 keywords at the start of the campaign to 17,265 – an increase of 375.75%!

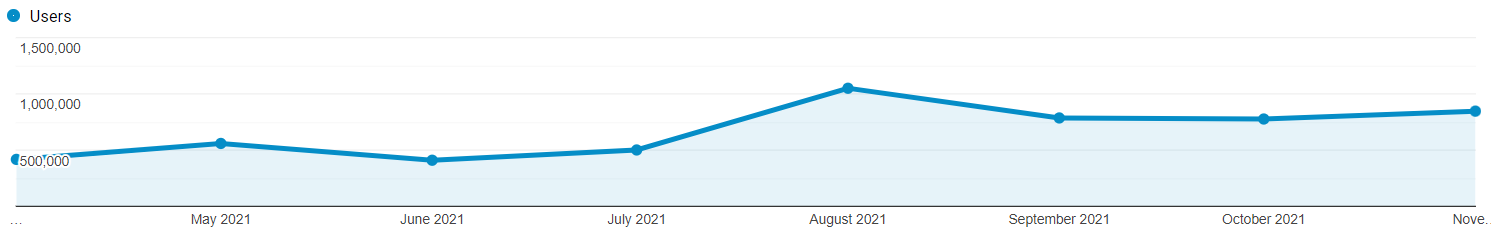
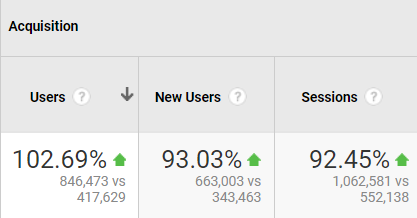
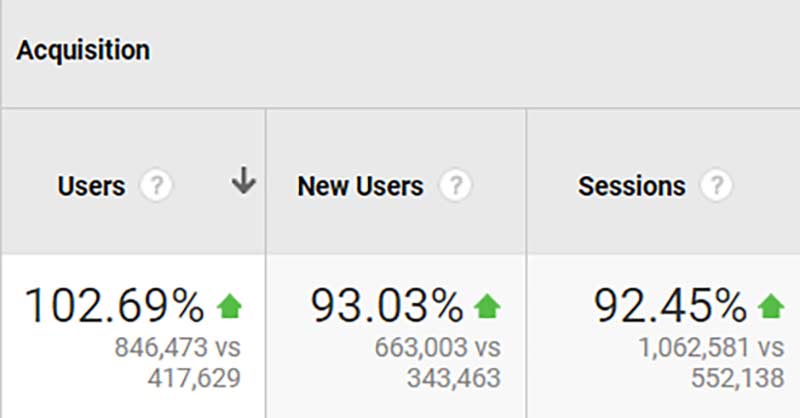
Within six months, the client’s organic traffic and revenue have seen the following growth:
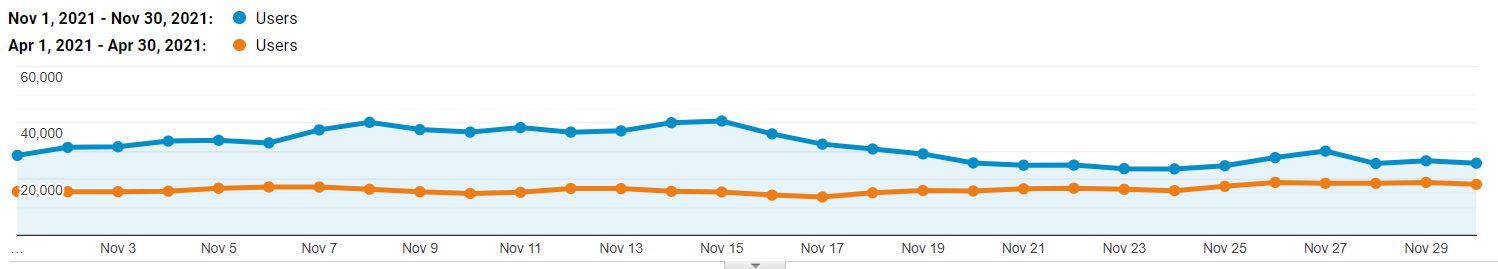
69% increase in search traffic from 417,629 to 846,473 users a month.


45% increase in search traffic from 552,138 to 1,062,581 sessions a month.

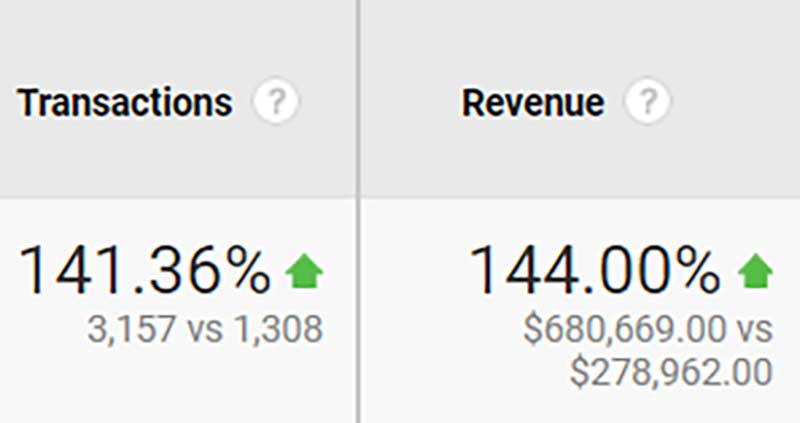
When compared year-on-year, the client’s conversions and revenue have grown as follows:
36% increase in the number of transactions from 1,308 to 3,157.
00% increase in revenue from $278,962 to $680,669.

Conclusion
This case study emphasizes the importance of taking a full scale, holistic approach to SEO on your eCommerce website.
You’ve learned how to:
 Optimize the content on category pages to address the user’s search intent
Optimize the content on category pages to address the user’s search intent Write informative product descriptions that convert
Write informative product descriptions that convert Measure your website’s Core Web Vitals performance
Measure your website’s Core Web Vitals performance Optimize on-page elements like image alt texts, headings, page titles, and meta descriptions for your product/category pages
Optimize on-page elements like image alt texts, headings, page titles, and meta descriptions for your product/category pages Organize your eCommerce website to ensure both Google and your customers can navigate it with ease
Organize your eCommerce website to ensure both Google and your customers can navigate it with ease Implement efficient internal linking strategies between your web pages
Implement efficient internal linking strategies between your web pages Find relevant websites to get backlinks from and choose the right anchor texts for your links
Find relevant websites to get backlinks from and choose the right anchor texts for your links
If you need a hand with your eCommerce website, get in touch with my team over at The Search Initiative.


